- Prérequis
- Étape 1 : Créer des répertoires de sites web
- Étape 2 : Télécharger un modèle
- Étape 3 : Inspecter la structure du projet et les fichiers de configuration
- Étape 4 : Exécution du reverse proxy nginx
- Étape 5 : Établir un lien entre un site web et le proxy nginx en cours
- Questions fréquemment posées
- Références
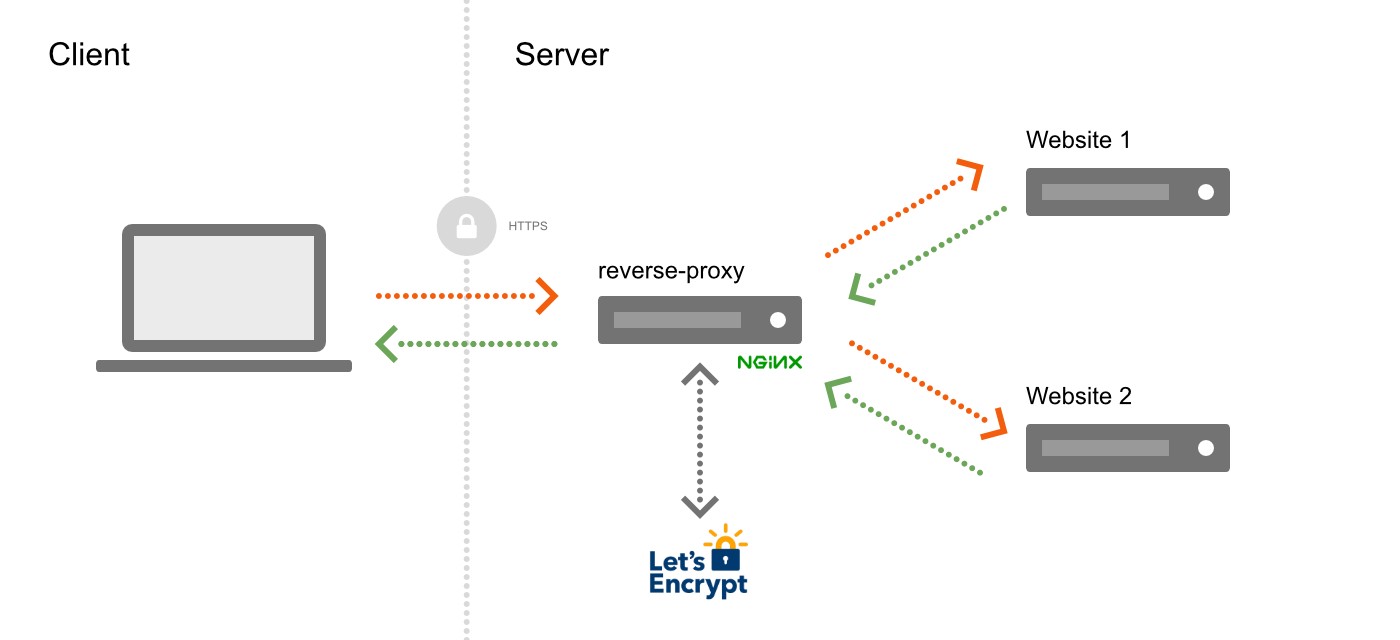
Cet article fournit un modèle permettant de configurer facilement le déploiement de plusieurs sites web sur un seul serveur ou sur une Droplet de digitalocean. Le reverse-proxy, les fichiers de configuration nginx et le certificat SSL sont créés automatiquement pour chaque site web fonctionnant dans un conteneur Docker.

Sommaire:
- Prérequis
- Étape 1 : Créer des répertoires de sites web
- Étape 2 : Télécharger un modèle
- Étape 3 : Inspecter la structure du projet et les fichiers de configuration
- Étape 4 : Exécution du reverse proxy nginx
- Étape 5 : Établir un lien entre un site web et le proxy nginx en cours
- Questions fréquemment posées
- Références
Prérequis
Outils nécessaires et création de noms de domaine
- Git, docker et docker-compose sont installés sur votre serveur
- Plusieurs sites web fonctionnent à l’intérieur des conteneurs Docker sur un seul serveur. (Chacun peut être soit un serveur de fichiers statiques, soit WordPress fonctionnant sur Apache, etc.
- Le nom de domaine de chaque site web est configuré pour pointer vers l’IP du serveur. Votre hôte doit être accessible au public sur les deux ports
80and443. Vérifiez les règles de votre pare-feu pour vous assurer que ces ports sont ouverts. - [Créer un répertoire de sites web et définir les autorisations appropriées] (https://www.datanovia.com/en/fr/lessons/comment-creer-un-repertoire-de-sites-web-avec-les-autorisations-appropriees/). Dans ce tutoriel, nous supposerons que le répertoire Web se trouve à
/srv/www
Étape 1 : Créer des répertoires de sites web
En savoir plus : Créer un répertoire de sites web et définir les autorisations appropriées
# 0. paramètres
web_dir=/srv/www
myusername=kassambara
# 1. Créer le répertoire des sites web
sudo mkdir -p $web_dir
# 2. définir votre utilisateur comme propriétaire
sudo chown -R $myusername $web_dir
# 3. définir le serveur web comme propriétaire du groupe
sudo chgrp -R www-data $web_dir
# 4. Autorisations 755 pour tout
sudo chmod -R 755 $web_dir
# 5. Les nouveaux fichiers et dossiers héritent
# propriété du groupe à partir du dossier parent
chmod g+s $web_dirÉtape 2 : Télécharger un modèle
Téléchargez un modèle dans les répertoires de votre site web www
web_dir=/srv/www
git clone https://github.com/kassambara/nginx-multiple-https-websites-on-one-server $web_dirÉtape 3 : Inspecter la structure du projet et les fichiers de configuration
Structure du projet
www
├── README.Rmd
├── README.md
├── nginx-proxy
│ ├── certs
│ ├── conf.d
│ ├── docker-compose.yml
│ ├── html
│ ├── nginx.tmpl
│ └── vhost.d
├── your-website-one.com
│ ├── docker-compose.yml
│ └── index.html
└── your-website-two.com
├── docker-compose.yml
└── index.htmlA l’intérieur /nginx-proxy, there are four empty directories: conf.d, vhost.d, html and certs. Ils sont utilisés pour stocker les fichiers de configuration nginx et Let’s Encrypt.
Inspectez le fichier de configuration docker-compose.yml
Dans /nginx-proxy/, il y a un fichier docker-compose.yml avec ce contenu:
version: '3.6'
services:
nginx:
image: nginx
labels:
com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy: "true"
container_name: nginx
restart: unless-stopped
ports:
- "80:80"
- "443:443"
volumes:
- ./conf.d:/etc/nginx/conf.d
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- ./certs:/etc/nginx/certs:ro
nginx-gen:
image: jwilder/docker-gen
command: -notify-sighup nginx -watch -wait 5s:30s /etc/docker-gen/templates/nginx.tmpl /etc/nginx/conf.d/default.conf
container_name: nginx-gen
restart: unless-stopped
volumes:
- ./conf.d:/etc/nginx/conf.d
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- ./certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./nginx.tmpl:/etc/docker-gen/templates/nginx.tmpl:ro
nginx-letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: nginx-letsencrypt
restart: unless-stopped
volumes:
- ./conf.d:/etc/nginx/conf.d
- ./vhost.d:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- ./certs:/etc/nginx/certs:rw
- /var/run/docker.sock:/var/run/docker.sock:ro
environment:
NGINX_DOCKER_GEN_CONTAINER: "nginx-gen"
NGINX_PROXY_CONTAINER: "nginx"
networks:
default:
external:
name: nginx-proxyTrois services seront ainsi lancés:
nginx: le proxy nginx-reverse, utilise l’image nginx par défaut. Le label est nécessaire pour que le conteneur letencrypt sache quel conteneur proxy nginx utiliser.nginx-gen: utilise l’image jwilder/docker-gen. Son instruction de commande rendra une configuration nginx (basée sur nginx.tmpl) pour chaque site web / conteneur ajouté au réseau.nginx-letsencrypt: génère et renouvelle les certificats HTTPS.
Tous ces services sont liés au réseau nginx-proxy.
Mise à jour de nginx.tmpl : modèle de fichier de configuration Nginx
Dans /nginx-proxy/, il y a un fichier nginx.tmpl. C’est celui utilisé par le conteneur nginx-gen pour créer le fichier de configuration nginx pour chaque site web / conteneur ajouté au réseau.
Téléchargez la dernière version mise à jour sur [Github ici] (https://raw.githubusercontent.com/jwilder/nginx-proxy/master/nginx.tmpl):
# Supprimer l'ancienne version
rm -rf $web_dir/nginx-proxy/nginx.tmpl
# Télécharger la nouvelle version
curl -s https://raw.githubusercontent.com/jwilder/nginx-proxy/master/nginx.tmpl> $web_dir/nginx-proxy/nginx.tmplÉtape 4 : Exécution du reverse proxy nginx
# 1. Créer le network docker
docker network create nginx-proxy
# 2. Créez le reverse-proxy avec le
# conteneurs nginx, nginx-gen et nginx-letsencrypt
cd /srv/www/nginx-proxy/
docker-compose up -dÉtape 5 : Établir un lien entre un site web et le proxy nginx en cours
Le fichier docker-compose.yml du site web que vous souhaitez lier doit comprendre les instructions suivantes fournies dans le modèle disponible dans le dossier votre-site-un.com (pas celui de nginx-proxy ci-dessus). Le contenu du modèle se présente comme suit:
version: '3.6'
services:
my-app:
image: nginx
restart: always
environment:
# VARIABLES D'ENVIRONNEMENT NGINX-PROXY : ME METTRE À JOUR
- VIRTUAL_HOST=your-website-one.com
- VIRTUAL_PORT=80
- LETSENCRYPT_HOST=your-website-one.com
- LETSENCRYPT_EMAIL=your.email@domain.com
# VARIABLES D'ENVIRONNEMENT END NGINX-PROXY
expose:
- 80
networks:
default:
external:
name: nginx-proxy- Variables d’environnement:
VIRTUAL_HOST: votre nom de domaine, utilisé dans la configuration nginx.VIRTUAL_PORT: (facultatif) le port que votre site web écoute (par défaut 80).LETSENCRYPT_HOST: votre nom de domaine, utilisé dans la configuration Let’s Encrypt.LETSENCRYPT_EMAIL: votre adresse électronique, utilisée dans la configuration Let’s Encrypt.
- Ports:
- le port exposé (ici 80) doit être le même que le
PORT_VIRTUELci-dessus.
- le port exposé (ici 80) doit être le même que le
- Network:
- le conteneur de votre site web doit être relié au réseau externe de dockers nommé
nginx-proxy
- le conteneur de votre site web doit être relié au réseau externe de dockers nommé
Une fois la mise à jour du fichier “docker-compose.yml” effectuée, vous pouvez démarrer le site web avec:
cd /srv/www/your-website-one.com
docker-compose up -dLe site web est automatiquement détecté par le reverse proxy, dispose d’un certificat HTTPS et est visible à l’adresse https://your-website-one.com.
Vous pouvez répéter cette dernière étape pour tout autre conteneur que vous souhaitez relier
Questions fréquemment posées
Comment rediriger du http non-www vers le https www ?
Si vous avez le contrôle de l’enregistrement DNS, la meilleure pratique est de le prendre en charge avec un ALIAS ( ou CNAME). Voir la discussion.
Solution 1. Utiliser un conteneur de redirection. Capture toutes les redirections http, utile pour les redirections http -> https. Une vitesse folle et une petite taille ! Basé sur alpine et nginx. Source : cusspvz/redirect.docker
version: '3.6'
services:
www.example.com:
image: nginx
restart: always
volumes:
- "./:/usr/share/nginx/html"
environment:
- VIRTUAL_HOST=www.example.com
- VIRTUAL_PORT=80
- LETSENCRYPT_HOST=www.example.com
- LETSENCRYPT_EMAIL=alboukadel.kassambara@gmail.com
# rediriger le site example.com vers www.example.com
example.com:
image: cusspvz/redirect
restart: always
environment:
- VIRTUAL_HOST=example.com
- VIRTUAL_PORT=80
- HTTPS_METHOD=noredirect
- LETSENCRYPT_HOST=example.com
- REDIRECT=https://www.example.com
# Voir les paramètres de redirection disponibles : https://github.com/cusspvz/redirect.docker
- WORKER_CONNECTIONS=1024
networks:
default:
external:
name: nginx-proxySolution 2. voir cette demande de merge request : Ajout de l’option VIRTUAL_HOST_ALIAS
Références
Version:
 English
English



Salut ! Comment faire pour mettre une image wordpress par exemple et pas un pointage vers un fichier html ?