Cet article décrit comment effectuer un traitement d’images dans R en utilisant le package R de magick, qui est lié à la bibliothèque ImageMagick : la bibliothèque de traitement d’images open-source la plus complète disponible.
Le package magick R supporte les:
- De nombreux formats courants : png, jpeg, tiff, pdf, etc
- Différents types de manipulations : rotation, mise à l’échelle, recadrage, coupe, retournement, flou, etc.
Toutes les opérations sont vectorisées à l’aide de Magick++ STL, ce qui signifie qu’elles fonctionnent soit sur une seule image, soit sur une série d’images pour travailler avec des calques, des collages ou des animations.
Dans RStudio, les images sont automatiquement prévisualisées lorsqu’elles sont imprimées sur la console, ce qui donne un environnement d’édition interactif.
Sommaire:
Installation
- Pour Mac OS ou Windows:
install.packages("magick")- Pour Linux, vous pouvez installer à partir des sources
- Installer la configuration requise du système:
sudo apt-get install -y libmagick++-dev- Installez le package R
install.packages("magick")Charger le package
library(magick)Formats pris en charge par ImageMagick sur votre système
str(magick::magick_config())## List of 21
## $ version :Class 'numeric_version' hidden list of 1
## ..$ : int [1:4] 6 9 6 6
## $ modules : logi FALSE
## $ cairo : logi TRUE
## $ fontconfig : logi TRUE
## $ freetype : logi TRUE
## $ fftw : logi FALSE
## $ ghostscript : logi FALSE
## $ jpeg : logi TRUE
## $ lcms : logi FALSE
## $ libopenjp2 : logi FALSE
## $ lzma : logi TRUE
## $ pangocairo : logi TRUE
## $ pango : logi TRUE
## $ png : logi TRUE
## $ rsvg : logi TRUE
## $ tiff : logi TRUE
## $ webp : logi TRUE
## $ wmf : logi FALSE
## $ x11 : logi FALSE
## $ xml : logi TRUE
## $ zero-configuration: logi TRUEÉdition d’images : Lire, écrire et convertir des images
Fonctions R clés:
image_read(path, density = NULL, depth = NULL, strip = FALSE)
image_write(image, path = NULL, format = NULL, quality = NULL,
depth = NULL, density = NULL, comment = NULL, flatten = FALSE)
image_convert(image, format = NULL, type = NULL, colorspace = NULL,
depth = NULL, antialias = NULL)Le format du fichier d’image en entrée peut être un chemin d’accès, une URL ou un vecteur brut avec des données d’image.
Lire une image dans R.
frink <- image_read("https://jeroen.github.io/images/frink.png")
## print(frink)
# Affiche quelques méta-données sur l'image
image_info(frink)## format width height colorspace matte filesize
## 1 PNG 220 445 sRGB TRUE 73494Exporter une image dans n’importe quel format vers un fichier sur disque. Vous pouvez spécifier le paramètre format pour convertir l’image dans un autre format.
# Rendu png en jpeg
image_write(frink, path = "frink.jpg", format = "jpeg", quality = 75)Si path est un nom de fichier, image_write renvoie path en cas de succès, de sorte que le résultat peut être transmis à une fonction prenant un chemin de fichier.
Convertir les formats d’images. Vous pouvez convertir en interne l’image dans un autre format avant d’appliquer les transformations. Cela peut être utile si votre format original est perdu.
frink_jpeg <- image_convert(frink, "jpeg")
image_info(frink_jpeg)## format width height colorspace matte filesize
## 1 JPEG 220 445 sRGB TRUE 0Notez que la taille est actuellement de 0 car ImageMagick est paresseux (dans le bon sens du terme) et ne rend pas avant que cela ne soit nécessaire. Vous pouvez aussi utiliser image_browse() pour ouvrir l’image dans l’application par défaut de votre système pour un type donné.
Aperçu de l’image.
- Les images Magick sont automatiquement affichées dans le Viewer de RStudio
- Vous pouvez aussi utiliser
image_browse()pour ouvrir l’image dans l’application par défaut de votre système pour un type donné. - Sous Linux, vous pouvez utiliser
image_display()pour prévisualiser l’image dans une fenêtre X11.

Transformations d’images
Couper et éditer
Plusieurs des fonctions de transformation prennent un paramètre geometry qui nécessite une syntaxe spéciale de la forme AxB+C+D où chaque élément est facultatif. Quelques exemples:
image_trim(image): Réduction de la marge.image_crop(image, geometry = "100x150+50"): rognerlargeur:100pxethauteur:150pxen commençant+50pxà partir de la gaucheimage_scale(image, geometry = "200"): redimensionner proportionnellement à la largeur:200pximage_scale(image, grometry = "x200"): redimensionner proportionnellement à la hauteur:200pximage_fill(image, color = "blue", point = "+100+200"): inonder avec du bleu en commençant par le point àx:100, y:200image_border(frink, color = "red", geometry = "20x10"): ajoute une bordure de 20px gauche+droite et de 10px haut+bas
Changer la bordure et le fond de l’image:
# Ajouter 20px gauche/droite et 10px haut/bas
image_border(image_background(frink, "hotpink"), "#000080", "20x10")
Réduire les marges:
image_trim(frink)Recadrer l’image. Les options sont ici largeur:100px et hauteur:150px en commençant +50px à partir de la gauche
image_crop(frink, "100x150+50")
Redimensionner l’image:
# Largeur : 300px
image_scale(frink, "300")
# Hauteur : 300px
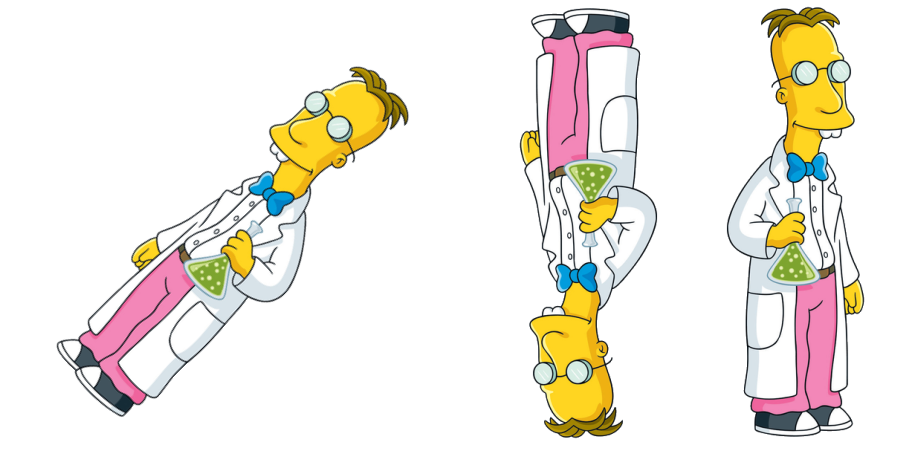
image_scale(frink, "x300") Faire pivoter ou refléter l’image
image_rotate(frink, 45)
image_flip(frink)
image_flop(frink)
Moduler et peindre une image:
# Changer la luminosité, la saturation et la teinte
image_modulate(frink, brightness = 80, saturation = 120, hue = 90)
# Peindre la chemise en bleu
image_fill(frink, "blue", point = "+100+200", fuzz = 20)
Avec image_fill we can flood fill starting at pixel point. Le paramètre fuzz permet de croiser le remplissage pour les pixels adjacents de couleurs similaires. Sa valeur doit être comprise entre 0 et 256^2 en précisant la distance géométrique maximale entre les couleurs pour être considérée comme égale. Ici, nous donnons une chemise bleue au professeur Frink.
Annotations de texte
# Ajouter du texte
image_annotate(
frink, text = "I like R!", size = 70, color = "green",
gravity = "southwest"
)
# Personnaliser le texte
image_annotate(
frink, text = "CONFIDENTIAL", size = 30,
color = "red", boxcolor = "pink",
degrees = 60, location = "+50+100",
font = "Times"
)
Les polices qui sont prises en charge sur la plupart des plates-formes sont les suivantes : "sans", "mono", "serif", "Times", "Helvetica", "Trebuchet", "Georgia", "Palatino" ou "Comic Sans".
Couches
Empiler les couches les unes sur les autres
Importation et mise à l’échelle des images:
bigdata <- image_read('https://jeroen.github.io/images/bigdata.jpg')
frink <- image_read("https://jeroen.github.io/images/frink.png")
logo <- image_read("https://jeroen.github.io/images/Rlogo.png")
img <- c(bigdata, logo, frink)
img <- image_scale(img, "300x300")
image_info(img)## format width height colorspace matte filesize
## 1 JPEG 300 225 sRGB FALSE 0
## 2 PNG 300 232 sRGB TRUE 0
## 3 PNG 148 300 sRGB TRUE 0Imprimer les images:
# Afficher des images les unes sur les autres
image_mosaic(img)
# Créer une image unique de la taille de la première image
image_flatten(img)
# Ajout d'images
image_flatten(img, 'Add')
# Moduler les images
image_flatten(img, 'Modulate')
# Minus
image_flatten(img, 'Minus')
Combinaison ou ajout d’images
Placez les cadres d’image les uns à côté des autres:
image_append(image_scale(img, "x200"))
Empiler les images les unes sur les autres:
image_append(image_scale(img, "100"), stack = TRUE) 
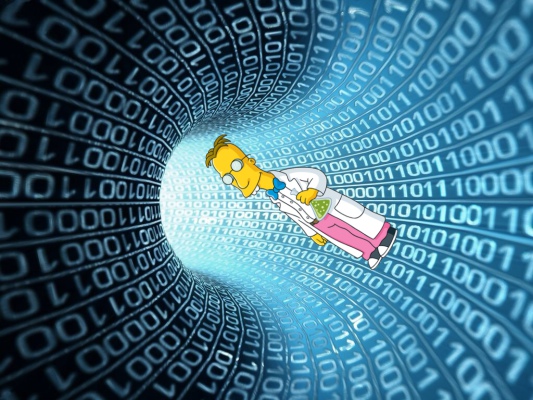
La composition permet de combiner deux images sur une position spécifique:
bigdatafrink <- image_scale(image_rotate(image_background(frink, "none"), 300), "x200")
image_composite(image_scale(bigdata, "x400"), bigdatafrink, offset = "+180+100")
Créer une animation GIF
Animation de cadres d’images:
image_animate(image_scale(img, "200x200"), fps = 1, dispose = "previous")
Crée une séquence de n images qui transforme progressivement une image en une autre.
newlogo <- image_scale(image_read("https://jeroen.github.io/images/Rlogo.png"))
oldlogo <- image_scale(image_read("https://developer.r-project.org/Logo/Rlogo-3.png"))
image_resize(c(oldlogo, newlogo), '200x150!') %>%
image_background('white') %>%
image_morph() %>%
image_animate()
Lire plus
Version:
 English
English







No Comments