Ce tutoriel fournit un guide pratique pour WordPress pour le développement local en utilisant le docker compose. Vous apprendrez comment déployer WordPress sur localhost en utilisant docker-compose.
Le processus d’installation décrit ici peut être utilisé pour faire exécuter facilement WordPress dans un docker sur les différents systèmes d’exploitation : Windows, MAC et Ubuntu.
Le kit d’installation comprend:
- Fichiers WordPress
- MariaDB/MySQL utilisé pour la base de données WordPress
- Interface phpMyAdmin pour se connecter à votre base de données MySQL
- WP-Cli : Interface de ligne de commande WordPress
- Directives Makefile pour l’automatisation.
Vous pouvez déployer automatiquement un site wordpress local sur docker en 5 minutes en utilisant les commandes suivantes. Deux options sont disponibles : commande make et commandes standard docker-compose.
# Téléchargez un exemple de fichier docker-compose pour WordPress
git clone https://github.com/kassambara/wordpress-docker-compose
cd wordpress-docker-compose
# Utilisez la commande make pour l'installation automatique et
# configuration de wordpress
make autoinstall
# Ou bien, utilisez les commandes standard de docker-compose
docker-compose up -d --build
docker-compose -f docker-compose.yml -f wp-auto-config.yml run --rm wp-auto-config- Visitez votre site web wordpress à l’adresse http://localhost. Identification par défaut pour admin (http://localhost/wp-login.php):
Username: wordpressPassword: wordpress
- Visitez votre base de données via phpMyAdmin à l’adresse http://localhost:8080
Username: rootPassword: password
Sommaire:
- Démarrage rapide
- Étape 1. Téléchargez un modèle de docker-compose pour WordPress
- Étape 2. Inspecter le contenu des fichiers de configuration (facultatif)
- Étape 3. Modifier les variables d’environnement de configuration du Docker WordPress
- Étape 4. Installer WordPress en utilisant docker-compose
- Étape 5. Accès à votre site web
- Arrêt et nettoyage
- Conseils de débogage sur Windows
- Résumé
- Références
Démarrage rapide
- Téléchargez un exemple de modèle de docker-compose pour wordpress:
git clone https://github.com/kassambara/wordpress-docker-compose
cd wordpress-docker-compose- Démarrer l’Installation WordPress avec docker-compose
Vous pouvez utiliser soit les commandes standard docker-composer, soit la commande make.
- Utilisation des commandes de raccourci
make(facile pour les systèmes Unix (MAC, Linux)):
make install- Utilisation des commandes standard
docker-compose:
# Construisez des images, puis commencez
docker-compose up -d --build
# Vérifiez la disponibilité des services : MySQL, Nginx/Wordpress
docker-compose run --rm healthcheck- Configurer wordpress manuellement
- Visitez votre site à l’adresse http://localhost pour commencer à configurer votre installation wordpress.
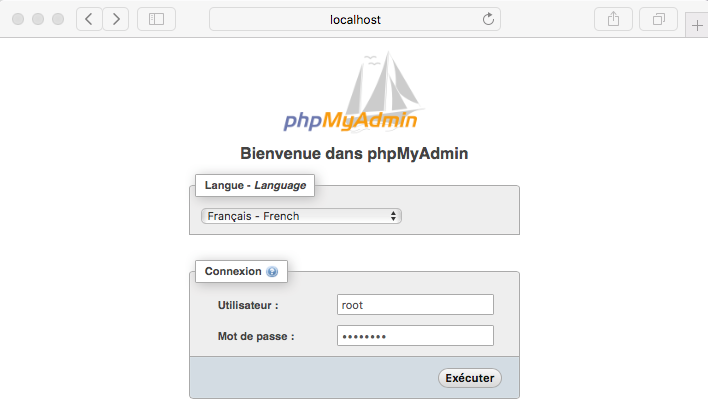
- Visitez l’interface phpMyAdmin de votre base de données à l’adresse http://localhost:8080. Identification par défauts:
Username: rootPassword: password

Notez qu’il est également possible d’installer et de configurer automatiquement WordPress en utilisant l’interface en ligne de commande de WordPress (WP cli) dans le back-end.
Installation et configuration automatique du docker wordpress:
- Utilisation des commandes de raccourci
make(facile pour les systèmes Unix (MAC, Linux)):
make autoinstall- Utilisation des commandes standard
docker-compose:
# Créer des images dockers et lancer wordpress
docker-compose up -d --build
# Configuration automatique de wordpress
docker-compose -f docker-compose.yml -f wp-auto-config.yml run --rm wp-auto-config- Visitez votre site à l’adresse suivante : http://localhost

Ensemble de commandes utiles à connaître:
- Utilisation des commandes de raccourci
make(facile pour les systèmes Unix (MAC, Linux)):
# Arrêtez et supprimez les conteneurs docker de WordPress
make down
# Construire et démarrer le site wordpress
make start
# Tout réinitialiser
make reset- Utilisation des commandes standard
docker-compose:
# Arrêter et supprimer les conteneurs
docker-compose down
# Construire et démarrer le site wordpress
docker-compose up -d --build
# Tout réinitialiser
docker-compose down
rm -rf mysql/* wordpress/*Les sections suivantes présentent un guide détaillé étape par étape.
Étape 1. Téléchargez un modèle de docker-compose pour WordPress
Téléchargez un modèle à partir de Github à l’adresse kassambara/wordpress-docker-compose
git clone https://github.com/kassambara/wordpress-docker-compose
cd wordpress-docker-composeModèle d’arborescence de répertoires:
files/wordpress-docker-compose
├── LICENSE
├── Makefile
├── README.Rmd
├── README.md
├── config
│ └── php.conf.ini
├── docker-compose-onlinehost.yml
├── docker-compose.yml
├── mysql
├── setup-onlinehost.sh
├── wordpress
├── wp-auto-config.yml
└── wpcli
├── Dockerfile
├── Makefile
└── entrypoint.shDossiers essentiels:
- mysql : Fichiers de base de données MySQL pour MariaDB
- wordpress : Fichiers web WordPress
- wpcli contient un exemple de Dockerfile pour construire le CLI de WordPress.
Dossiers essentiels:
- Fichier .env : contient les variables d’environnement requises pour l’installation de wordpress
- docker-compose.yml : docker-compose définissant les services WordPress
- Makefile : Ensemble de lignes de commande bash simples pour construire, installer et configurer WordPress, ainsi que pour démarrer et arrêter les conteneurs dockers.
Étape 2. Inspecter le contenu des fichiers de configuration (facultatif)
Cliquez ici pour [inspecter le contenu des fichiers de configuration] (https://www.datanovia.com/en/fr/lessons/fichiers-dinstallation-de-docker-wordpress-exemple-pour-le-developpement-local/)
Étape 3. Modifier les variables d’environnement de configuration du Docker WordPress
Un fichier .env a été inclus pour définir facilement les variables d’environnement docker-compose sans avoir à modifier le fichier de configuration docker-compose.yml lui-même.
Des valeurs par défaut ont été fournies afin de permettre une mise en service rapide à des fins de test. Il appartient à l’utilisateur de les modifier pour les adapter au mieux à ses préférences de déploiement.
Ouvrez le fichier .env et mettez le contenu à jour si vous le souhaitez. Par exemple, il suffit de changer le nom du projet et votre mot de passe (pour la base de données et wordpress admin).
# Ouvrir le dossier
nano .envContenu:
# 1/ Nom de Project -------------------------------------------------
# Doit être en minuscules, sans espaces et sans caractères de chemins invalides.
# Sera également utilisé comme nom de la base de données de WP
COMPOSE_PROJECT_NAME=wordpress
# 2/ Base de données login et mot de passe -----------------------------------------
# Définir un utilisateur de la base de données non root si vous le souhaitez (facultatif)
DATABASE_PASSWORD=password
DATABASE_USER=root
# 3/ Pour l'autoinstallation et l'auto-configuration WordPress-------------------
WORDPRESS_WEBSITE_TITLE="My Blog"
# URL : Utilisez ceci pour localhost
WORDPRESS_WEBSITE_URL="http://localhost"
WORDPRESS_WEBSITE_URL_WITHOUT_HTTP=localhost
# Or this for online hosting (remove the # comment prefix)
# WORDPRESS_WEBSITE_URL="http://www.example.com"
# WORDPRESS_WEBSITE_URL_WITHOUT_HTTP="www.example.com"
WORDPRESS_WEBSITE_POST_URL_STRUCTURE="/blog/%postname%/"
# Identification de l'administrateur du site web. Précisez un mot de passe fort
WORDPRESS_ADMIN_USER="wordpress"
WORDPRESS_ADMIN_PASSWORD="wordpress"
WORDPRESS_ADMIN_EMAIL="your-email@example.com"
# 4/ Versions des logiciels-----------------------------------------------
WORDPRESS_VERSION=latest
MARIADB_VERSION=latest
# 5/ Ports: Peut être changés -------------------------------------------
PHPMYADMIN_PORT=8080
# 6/ Volumes sur l'hôte--------------------------------------------------
WORDPRESS_DATA_DIR=./wordpress
# 7/ Vérification de la disponibilité des services d'hébergement (serveur mysql et woordpress)
# Temps d'attente en seconde
WAIT_BEFORE_HOSTS=5
WAIT_AFTER_HOSTS=5
WAIT_HOSTS_TIMEOUT=300
WAIT_SLEEP_INTERVAL=60
WAIT_HOST_CONNECT_TIMEOUT=5
# 8/ Utilisé seulement pour le déploiement en ligne -------------------------------
WORDPRESS_WEBSITE_URL_WITHOUT_WWW=example.com
PHPMYADMIN_WEBSITE_URL_WITHOUT_HTTP=sql.example.comÉtape 4. Installer WordPress en utilisant docker-compose
Deux méthodes sont disponibles pour installer et configurer votre site web WordPress:
- Installation automatique + configuration manuelle
- Installation automatique + configuration automatique
Méthode 1. Installation automatique + configuration manuelle
Installation automatique de WordPress dans docker
Trois lignes de commandes docker-compose:
- Construire des images d’applications docker
- Démarrer l’installation de wordpress en mode détaché
- Vérifier la disponibilité des services de docker WordPress
docker-compose build
docker-compose up -d
docker-compose run --rm healthcheckExpliquer les différentes options de docker-compose:
-d: démarrer des conteneurs en option détachée--rm: retirer les conteneurs lorsqu’ils sont arrêtés
Vous pouvez également utiliser les commandes de raccourci suivantes de make. Facile à utiliser sur les systèmes d’exploitation Unix (MAC et Linux)
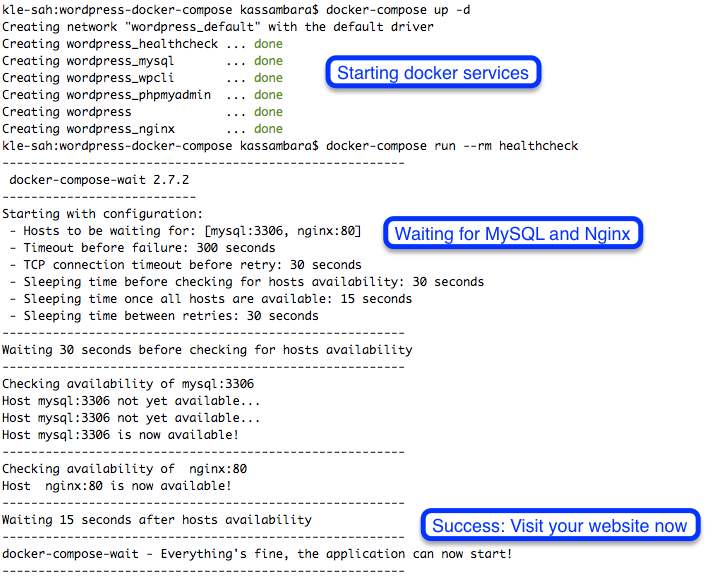
make installLes journaux de la console ressemblent à ceci:

Configuration manuelle de WordPress
Naviguez sur http://127.0.0.1 ou http://localhost et suivez les instructions d’installation
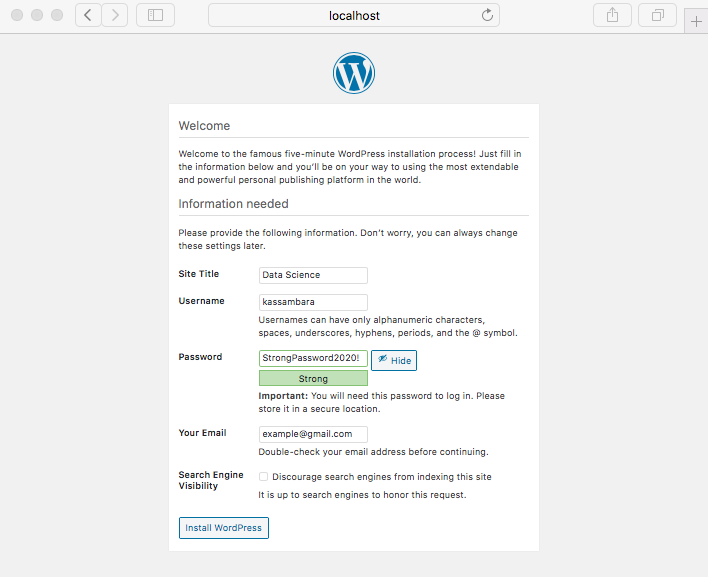
- Définir la langue de WordPress

- Créer un utilisateur administratif

- Succès

- Connectez-vous en tant qu’utilisateur administratif

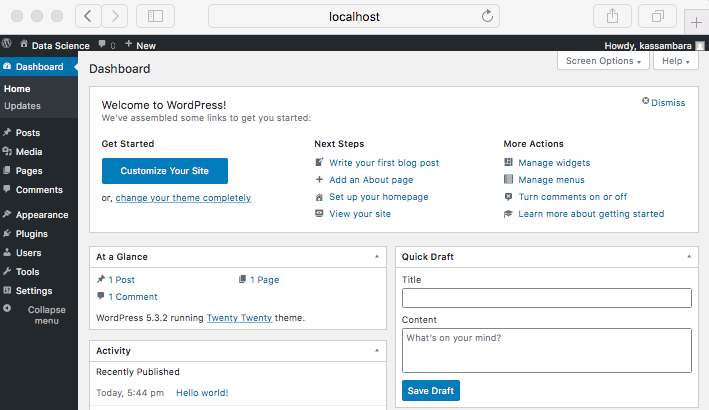
- Tableau de bord de l’administration

Méthode 2. Installation et configuration automatiques
Avant de réessayer l’installation, il faut d’abord tout nettoyer comme suit:
docker-compose down
rm -rf mysql/* wordpress/*Les commandes suivantes de docker-compose ou de make peuvent être utilisées pour installer et configurer automatiquement wordpress.
Utilisation des commandes docker-compose.
# Créer des images dockers et lancer wordpress
docker-compose up -d --build
# Configuration automatique de wordpress
docker-compose -f docker-compose.yml -f wp-auto-config.yml run --rm wp-auto-configUtilisation des commandes make. Pour les utilisateurs de systèmes Unix (MAC et Linux):
make autoinstallÉtape 5. Accès à votre site web
- Visitez votre site web wordpress à l’adresse http://localhost. Identification par défaut pour admin (http://localhost/wp-login.php):
Username: wordpressPassword: wordpress

Une fois votre site en ligne, vous pouvez commencer à créer et à publier le contenu que vous souhaitez dans votre instance WordPress.
- Visitez votre base de données via phpMyAdmin à l’adresse http://localhost:8080
Username: rootPassword: password

Arrêt et nettoyage
Cette section présente un ensemble de commandes utiles à connaître.
- Fermeture des conteneurs et des dépendances du docker WordPress. La commande
docker-composer downsupprime les conteneurs et le réseau par défaut, mais préserve votre base de données WordPress.
# Arrêter et supprimer les conteneurs
docker-compose down- (Re)démarrer les conteneurs docker-compose de WordPress
docker-compose up -d- Réinitialisez tout
- Arrêter et supprimer les conteneurs
- Supprimer les fichiers wordpress et mysql installés
docker-compose down
rm -rf mysql/* wordpress/*Notez qu’au lieu d’utiliser les commandes docker-compose ci-dessus, vous pouvez aussi utiliser facilement les lignes de commande de raccourcis make suivantes si vous avez des systèmes Unix (MAC / Linux).
# Construire et démarrer le site wordpress
make start
# Arrêtez et supprimez les conteneurs docker de WordPress
make down
# Tout réinitialiser
make resetConseils de débogage sur Windows
Si vous rencontrez une erreur sur le conteneur mysql comme celle-ci:
[ERROR] Plugin ‘InnoDB’ registration as a STORAGE ENGINE failed.
[ERROR] Unknown/unsupported storage engine: InnoDBveuillez ajouter ce qui suit à la strophe mysql:
command: --innodb-flush-method=fsync --innodb-use-native-aio=0
Cela est dû en partie au fait que Windows (ou plus précisément NTFS) ne prend pas en charge les I/O asynchrones (voir ceci pour plus de détails).
Résumé
Ce tutoriel fournit un guide pratique pour WordPress pour le développement local en utilisant le docker compose.
Version:
 English
English



No Comments