Introducción
Este contenido ofrece una guía completa sobre el trabajo con figuras en los documentos Quarto, que incluye:
- Inclusión de figuras básicas y personalización del tamaño mediante atributos de anchura y altura.
- Mejora de las figuras con enlaces, títulos, alineaciones, texto alternativo y funciones de lightbox para ampliarlas.
- Referencia cruzada de figuras dentro del texto para una documentación coherente.
- Organizar las figuras en grupos, paneles o múltiples filas/columnas para una presentación estructurada.
- Ajustar la ubicación de los títulos y crear composiciones complejas para una disposición visual detallada.
- Gestión de figuras generadas por bloques de código ejecutables con opciones de trozo específicas para ID, leyenda, alineación y tamaño.
- Utilización del atributo
layoutpara las figuras estáticas y computacionales con el fin de conseguir la disposición visual deseada. - Utilización de técnicas de diseño de bloques para estructurar eficazmente el contenido en formatos de varias columnas.
Cada sección ofrece ejemplos de sintaxis y consejos prácticos para una gestión eficaz de las figuras en la documentación, lo que la convierte en un recurso esencial para mejorar los elementos visuales de su contenido.
Conceptos básicos
Incluir una figura:
Tamaño de las figuras
Especifique los atributos width y height para cambiar el tamaño de la figura, por ejemplo:
# Utilizar medidas convencionales
{width=300}
# O use porcentaje
{width=80%}
# O usar pulgadas
{width=4in}La altura se calculará automáticamente si sólo especifica width.
Figuras enlazadas
[](https://en.wikipedia.org/wiki/Elefante)Título, alineación y texto Alt de la figura
{fig-align="left" fig-alt="Dibujo de un elefante." width=20%}Figuras de Lightbox
Permite a los usuarios hacer clic en una figura para verla ampliada.
Incluya la clase lightbox en los atributos de la figura:
{.lightbox}Salida:
Referencias cruzadas
Las referencias cruzadas pueden hacerse tanto para las figuras estáticas como para las computacionales.
Figuras Markdown
- Añada el prefijo
fig-a los ID de figura para referencias cruzadas. - Figuras de referencia con el prefijo
@:
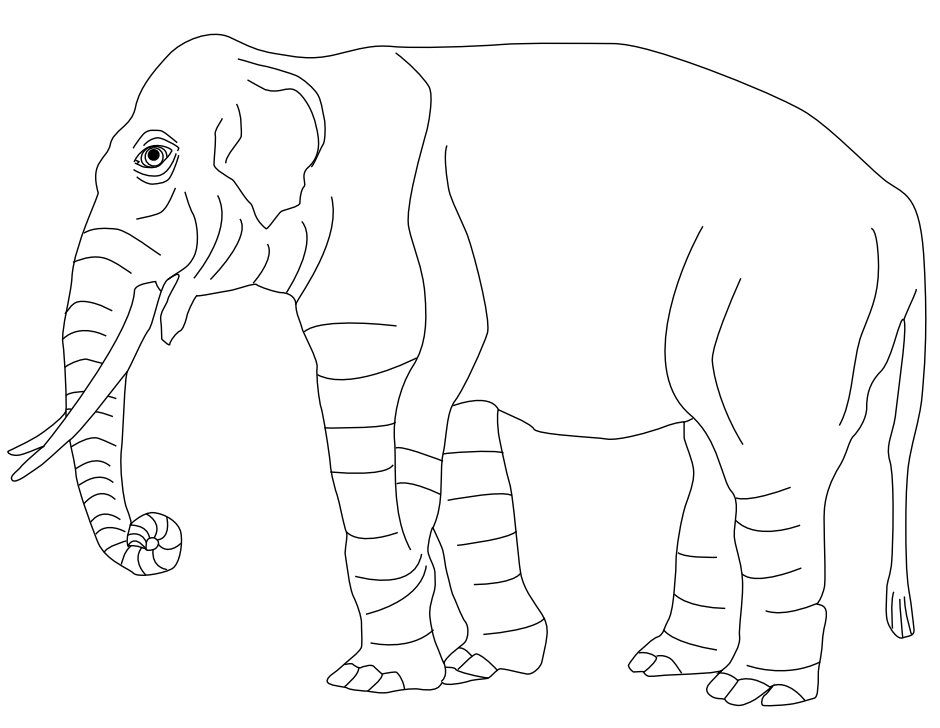
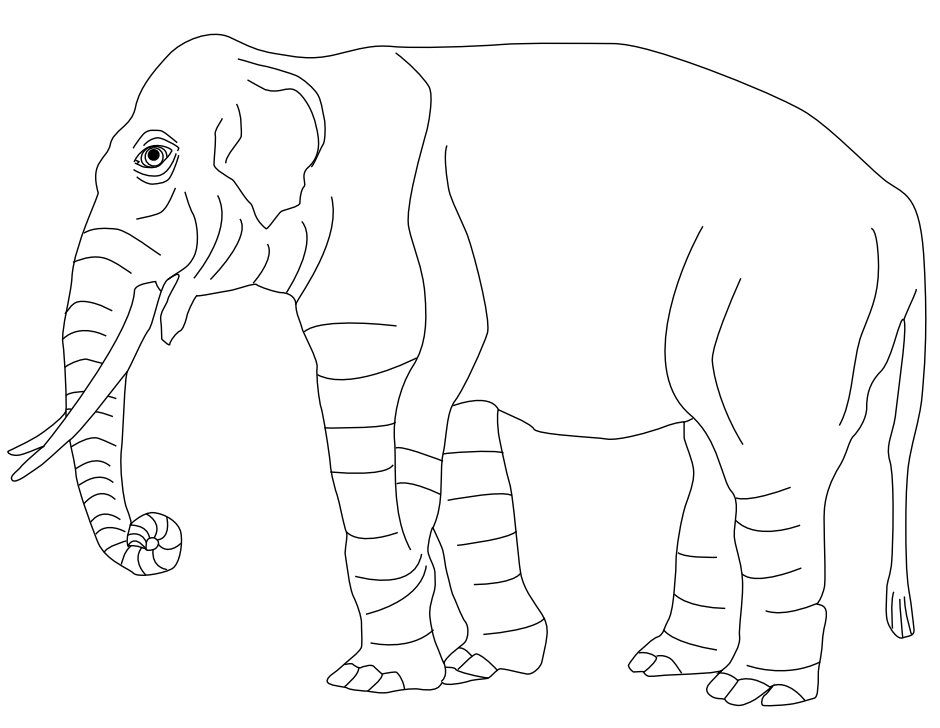
{#fig-elephant}
Véase @fig-elephant.Salida:

Véase Figura 1.
Figuras del código
Incluya un prefijo fig- en la label para referenciarla:
Para ver una demostración de un gráfico de líneas, consulte @fig-line-plot.
```{python}
#| label: fig-line-plot
#| fig-cap: "Un gráfico de líneas "
import matplotlib.pyplot as plt
plt.plot([1,23,2,4])
plt.show()
```Sintaxis Div
Para hacer referencias cruzadas a una figura utilizando la sintaxis div, la imagen va seguida del pie de foto dentro del div:
Para las figuras, envuelva la imagen y el pie de foto en un div prefijado
fig-:::: {#fig-elephant}  Un elefante :::Haga referencia a figuras de código ejecutable encerrando el código en un div similar:
::: {#fig-line-plot} ```{python} import matplotlib.pyplot as plt plt.plot([1,23,2,4]) plt.show() ``` Un gráfico de líneas :::
Referencia a figuras con @fig-. Para referenciar también el código, utilice opciones de trozos de código en lugar de la sintaxis div: véase Referencias cruzadas para bloques de código ejecutables
Subfiguras
Columnas múltiples
Puede agrupar figuras relacionadas en un div con un título principal. Utilice layout-ncol=2 para las imágenes de lado a lado, asegurando un espaciado adecuado:
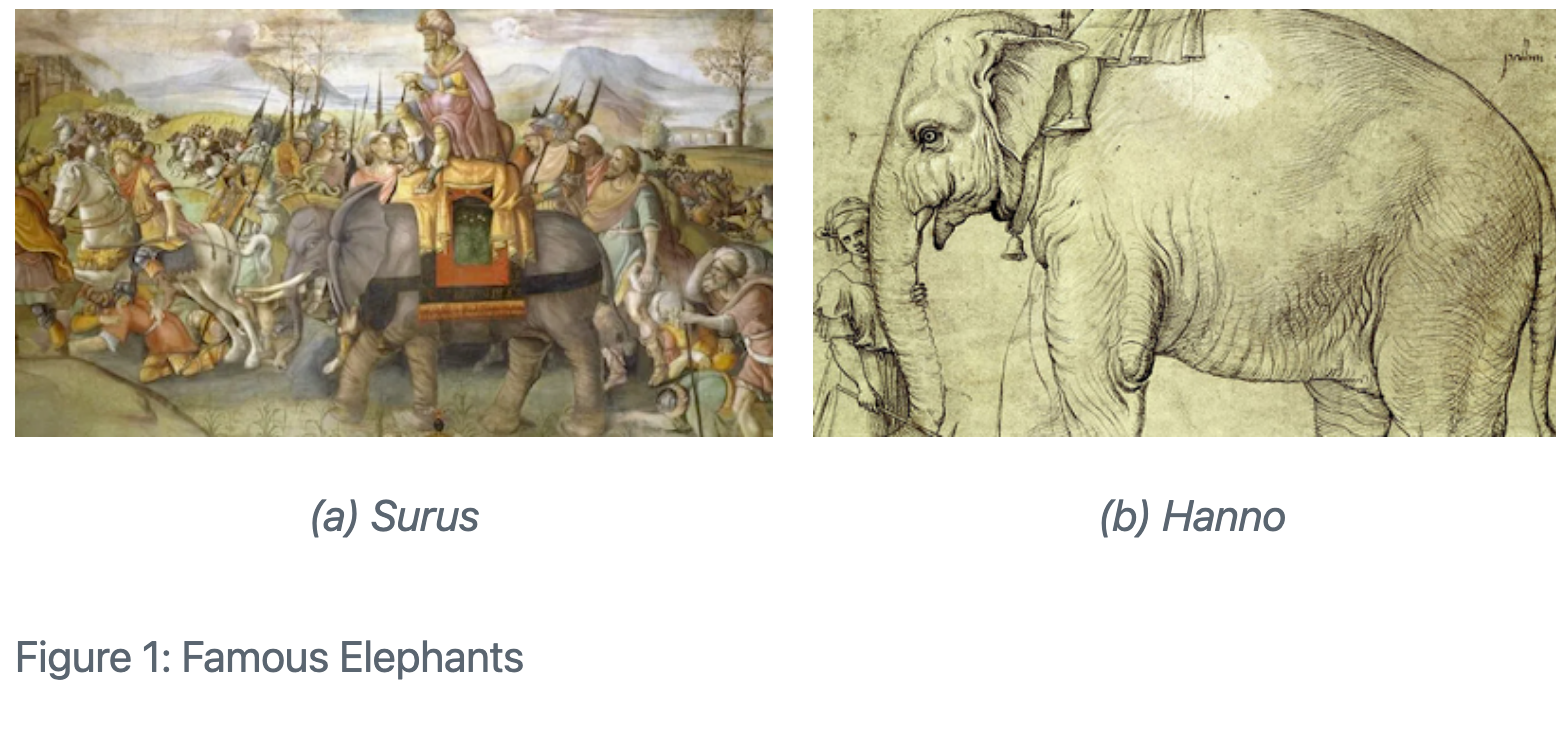
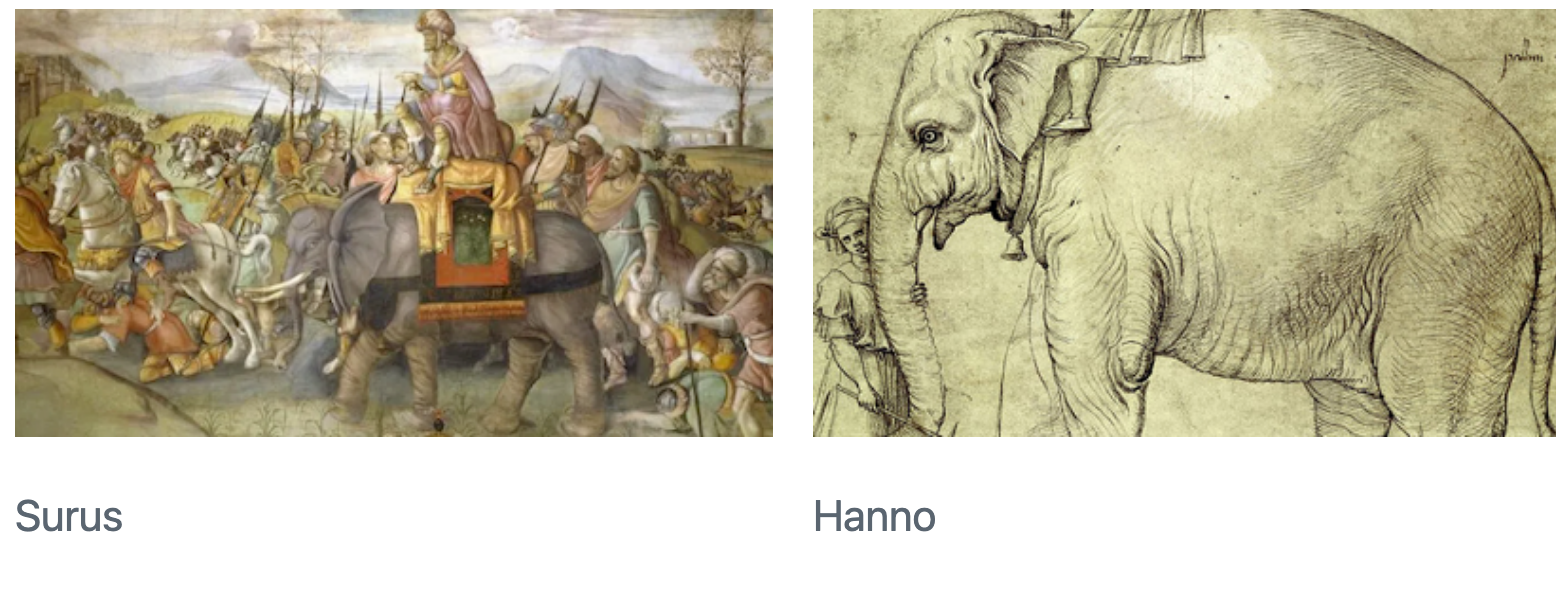
::: {#fig-elephants layout-ncol=2}
{#fig-surus}
{#fig-hanno}
Elefantes famosos
:::
Paneles de figuras
Omitir los identificadores #fig en las figuras sin título principal:
::: {layout-ncol=2}


:::
Excluya por completo los pies de foto incluyendo sólo imágenes:
::: {layout-ncol=2}


:::Filas múltiples
Utilice layout-nrow para especificar el número de filas:
::: {layout-nrow=2}




:::
Ubicación de los subtítulos
- La ubicación por defecto es debajo de la figura.
- Utilizar
fig-cap-locationin the document header (yamlsection) to change the location totop,bottom, ormargin:
---
fig-cap-location: top
---Diseños personalizados
Utilice el atributo layout para diseños complejos, como dos figuras del mismo tamaño en la primera fila y una sola imagen en la segunda fila.
::: {layout="[[1,1], [1]]"}



:::- El atributo
layoututiliza una matriz 2D para definir filas y columnas. "layout="[[1,1], [1]]"significa dos filas: la primera con dos columnas iguales y la segunda con una columna.

Defina columnas que ocupen distintos porcentajes de anchura de la fila:
::: {layout="[[70,30], [100]]"}



:::Utilice valores negativos para crear espacio entre elementos:
::: {layout="[[40,-20,40], [100]]"}



:::
Alineación vertical
Controle la alineación vertical mediante el atributo layout-valign:
::: {layout="[15,-2,10]" layout-valign="bottom"}


:::
Tenga en cuenta que la alineación vertical no se limita a las imágenes, también puede alinear verticalmente cualquier otro elemento que se incluya en un panel.
Cómputos
- Utilizar las opciones chunk
label,fig-cap, yfig-linkpara ID, caption, y link respectivamente. - Utilice las opciones
fig-alignyfig-altpara la alineación y el texto alternativo, respectivamente. - Ajuste el tamaño por defecto de las figuras con
fig-widthyfig-heighten la cabecera del documento. - Más información en la sección Opciones de ejecución: Opciones de figura.
Disposición
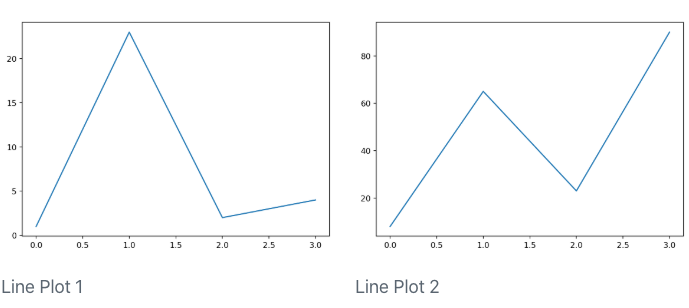
Los atributos de maquetación también sirven para las figuras producidas por bloques de código ejecutables. He aquí ejemplos para ambos casos Jupyter and Knitr:
```{python}
#| layout-ncol: 2
#| fig-cap:
#| - "Gráfico de líneas 1"
#| - "Gráfico de líneas 2"
import matplotlib.pyplot as plt
plt.plot([1,23,2,4])
plt.show()
plt.plot([8,65,23,90])
plt.show()
```
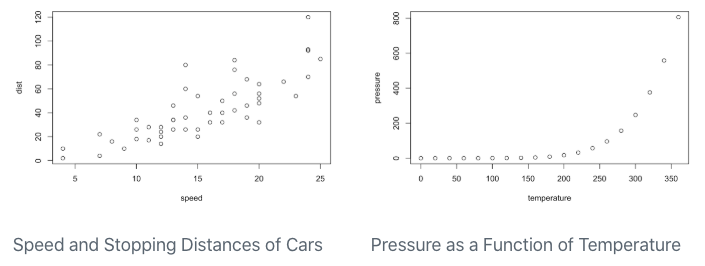
```{r}
#| layout-ncol: 2
#| fig-cap:
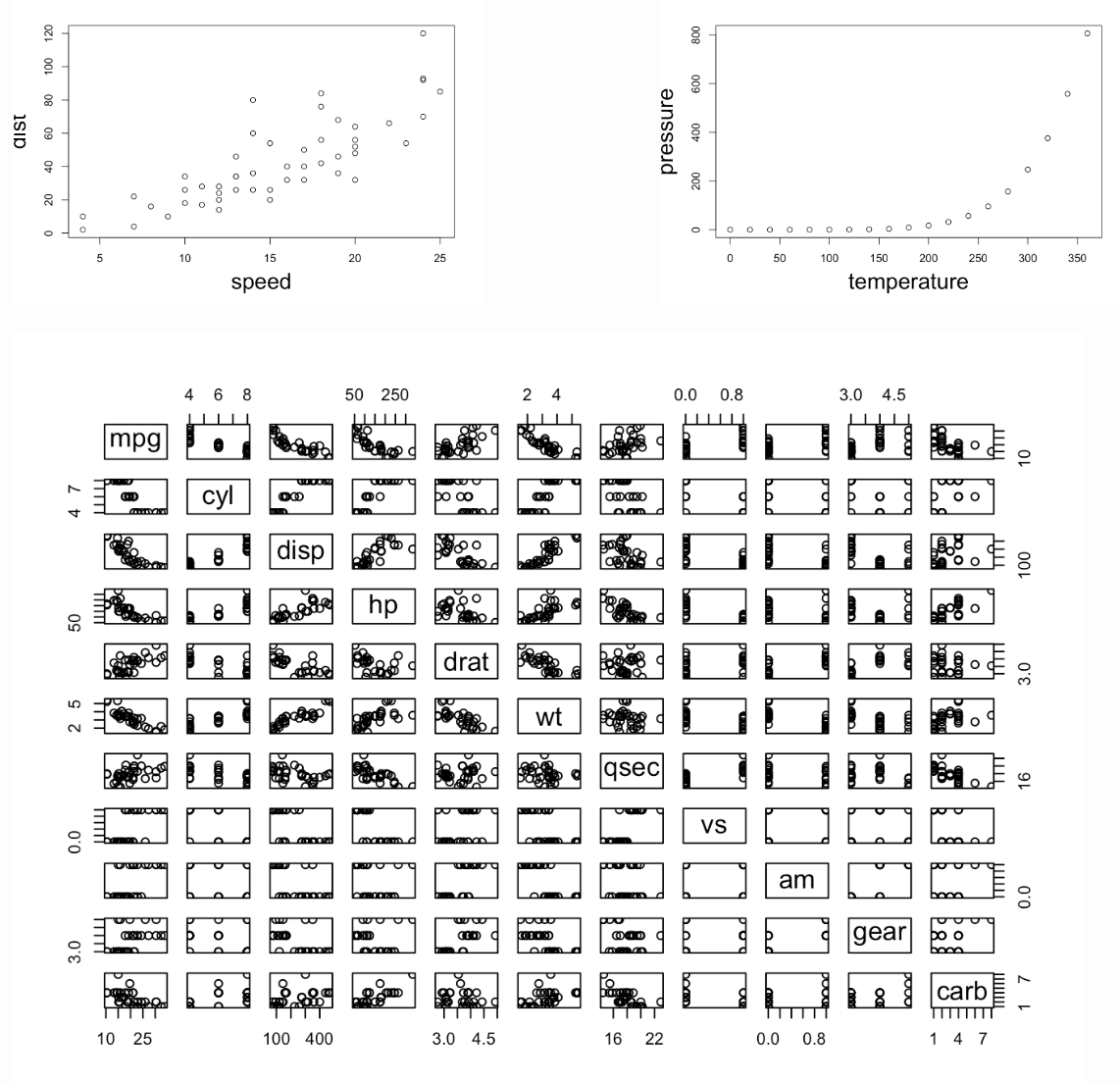
#| - "Velocidad y distancias de frenado de los coches"
#| - "Presión de vapor del mercurio en función de la temperatura"
plot(cars)
plot(pressure)
```
Observe que en estos ejemplos también utilizamos la opción fig-cap para aplicar una leyenda a cada una de las figuras generadas.
Subtítulos
- Crear subtítulos para la salida computacional combinando las opciones
fig-capyfig-subcap. - Incluir opcionalmente una
labelcon el prefijofig-. En este caso, la figura estará numerada y se podrán hacer referencias cruzadas.
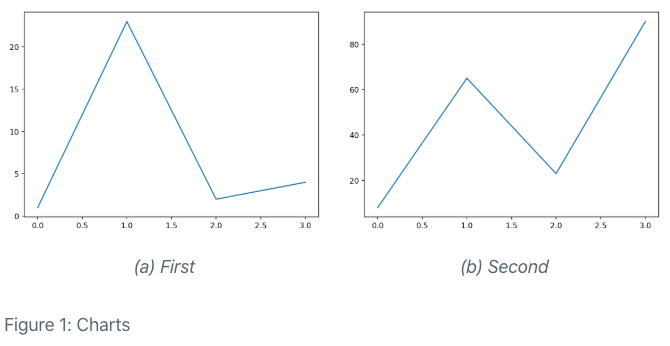
```{python}
#| label: fig-charts
#| fig-cap: "Gráficos"
#| fig-subcap:
#| - "Primero"
#| - "Segundo"
#| layout-ncol: 2
import matplotlib.pyplot as plt
plt.plot([1,23,2,4])
plt.show()
plt.plot([8,65,23,90])
plt.show()
```
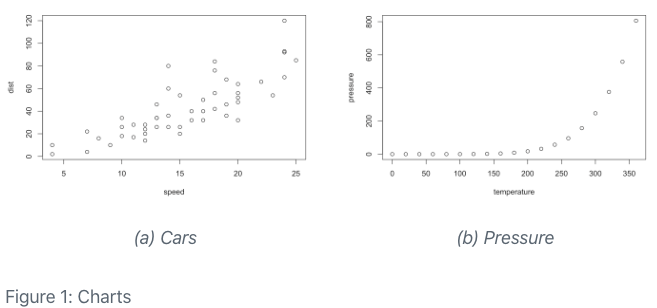
```{r}
#| label: fig-charts
#| fig-cap: "Gráficos"
#| fig-subcap:
#| - "Coches"
#| - "Presión"
#| layout-ncol: 2
plot(cars)
plot(pressure)
```
Disposición personalizada
El layout funciona de la misma manera para las figuras producidas por Knitr o Jupyter. Por ejemplo, aquí hay un fragmento de código Rmd que produce 3 gráficos y define un diseño personalizado para ellos:
```{r}
#| layout: [[45,-10, 45], [100]]
plot(cars)
plot(pressure)
plot(mtcars)
```
Disposición de bloques
Contenido de los bloques con títulos:
::: {layout-ncol=2}
### Lista uno
- ìtem A
- ìtem B
- ìtem C
### Lista dos
- ìtem X
- ìtem Y
- ìtem Z
:::Lista uno
- ìtem A
- ìtem B
- ìtem C
Lista dos
- ìtem X
- ìtem Y
- ìtem Z
Contenido del bloque sin títulos:
::: {layout-ncol=2}
- ìtem X
- ìtem Y
- ìtem Z
Este es un párrafo que aparece a la derecha (segunda columna).
:::- ìtem X
- ìtem Y
- ìtem Z
Este es un párrafo que aparece a la derecha (segunda columna).
Utilice divs (:::) para dividir contenidos complicados en bloques para la maquetación:
:::: {layout="[ 40, 60 ]"}
::: {#first-column}
```r
# Algún código
print("Hello World")
```
Texto que debe mostrarse debajo del código.
:::
::: {#second-column}

:::
::::Los atributos id (#first-column y #second-column) son opcionales, pero facilitan la lectura.
# Algún código
print("Hello World")Texto que debe mostrarse debajo del código.