Quarto es compatible con una variedad de opciones de diseño de página que le permiten crear contenido que
- Rellena la región de contenido principal
- Desborda la región de contenido
- abarca toda la página
- Ocupa el margen del documento
Este post demostrará algunas de las capacidades para posicionar contenido en el margen de la página.
Cifras de margen
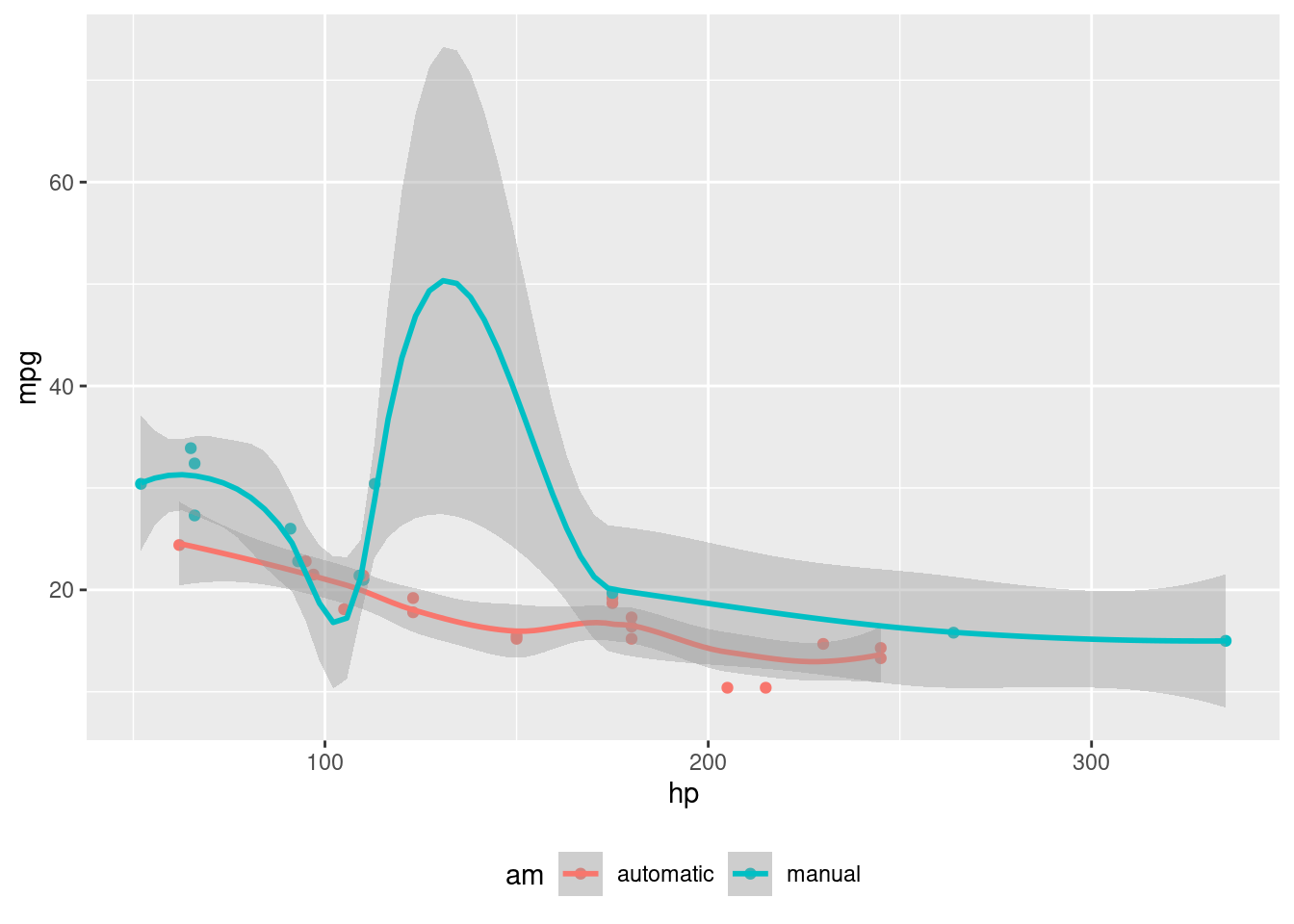
Las figuras que crees utilizando celdas de código pueden colocarse en el margen utilizando la opción de celda de código `column: margin. Si el código produce más de una figura, cada una de ellas se colocará en el margen.
```{r}
#| label: fig-mtcars
#| fig-cap: "MPG vs caballos de fuerza, coloreado por transmisión."
#| column: margin
library(ggplot2)
mtcars2 <- mtcars
mtcars2$am <- factor(
mtcars$am, labels = c('automatic', 'manual')
)
ggplot(mtcars2, aes(hp, mpg, color = am)) +
geom_point() +
geom_smooth(formula = y ~ x, method = "loess") +
theme(legend.position = 'bottom')
```
Tablas de márgenes
También puede colocar tablas en el margen de su documento especificando column: margin.
```{r}
#| column: margin
knitr::kable(
mtcars[1:3, 1:3]
)
```| mpg | cyl | disp | |
|---|---|---|---|
| Mazda RX4 | 21.0 | 6 | 160 |
| Mazda RX4 Wag | 21.0 | 6 | 160 |
| Datsun 710 | 22.8 | 4 | 108 |
Otros contenidos
También puede colocar contenido en el margen apuntando a la columna del margen utilizando un div con la clase .`column-margin. Por ejemplo:
::: {.column-margin}
Sabemos por *el primer teorema fundamental del cálculo* que para $x$ en $[a, b]$:
$$\frac{d}{dx}\left( \int_{a}^{x} f(u)\,du\right)=f(x).$$
:::Sabemos por el primer teorema fundamental del cálculo que para \(x\) en \([a, b]\):
\[\frac{d}{dx}\left( \int_{a}^{x} f(u)\,du\right)=f(x).\]
Referencias
Las notas a pie de página y la bibliografía suelen aparecer al final del documento, pero puedes elegir que se coloquen al margen configurando la siguiente opción[^1] en la portada del documento:
---
reference-location: margin
citation-location: margin
---Con estas opciones configuradas, las notas a pie de página y las citas (respectivamente) se colocarán automáticamente en el margen del documento en lugar de en la parte inferior de la página. Por ejemplo, cuando cite a Xie, Allaire, y Grolemund (2018), la entrada de la cita bibliográfica aparecerá en el margen.
Además
Además le permite colocar contenido al margen del contenido en el que está colocado. Los comentarios tienen el mismo aspecto que las notas a pie de página, pero no incluyen la marca de nota a pie de página (el número en superíndice).
aside que lo coloca en el margen sin número de nota al pie[Este es un span que tiene la clase aside que lo sitúa en el margen sin un número de nota al pie]{.aside}Leyendas de los márgenes
En el caso de figuras y tablas, puede dejar el contenido en el cuerpo del documento y colocar el pie de foto en el margen del mismo. Uso de cap-location: margin en una celda de código o en la portada de un documento para controlarlo. Por ejemplo:
```{r}
#| label: fig-cap-margin
#| fig-cap: "MPG vs caballos de fuerza, coloreado por transmisión."
#| cap-location: margin
library(ggplot2)
mtcars2 <- mtcars
mtcars2$am <- factor(
mtcars$am, labels = c('automatic', 'manual')
)
ggplot(mtcars2, aes(hp, mpg, color = am)) +
geom_point() +
geom_smooth(formula = y ~ x, method = "loess") +
theme(legend.position = 'bottom')
```