Introducción
En los capítulos anteriores, exploramos cómo configurar tu entorno R en VSCode y las configuraciones recomendadas de VSCode para una programación eficiente en R. En esta guía, descubrirá extensiones esenciales de VSCode para aumentar su productividad en la programación R y mejorar su experiencia de desarrollo.
Extensiones esenciales de VSCode para programación en R
Mejore su flujo de trabajo y productividad instalando estas extensiones esenciales de VSCode, diseñadas específicamente para la programación R y la eficiencia general de la codificación.
Autocompletar ruta: gestión más rápida de rutas de archivo
La extensión Autocompletar ruta acelera la escritura de rutas de archivos al ofrecer la finalización automática a medida que escribe:
- Configuración recomendada (
settings.json):
"path-autocomplete.pathMappings": {
"/": "/",
"./": "${folder}"
}
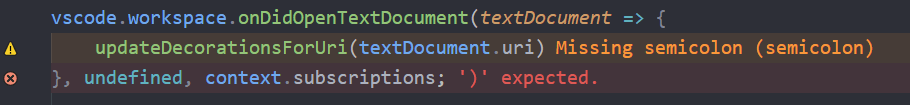
Error Lens: mejora de la depuración de código R
Error Lens mejora la visibilidad de los errores de linting directamente en sus scripts de R, lo que facilita la identificación y corrección rápida de problemas de código.
- Combine Error Lens con lintr para obtener resultados óptimos.

Error LensGitLens y Git Graph: Control de versiones perfecto para proyectos R
Integra Git directamente en VSCode para un control de versiones optimizado y un desarrollo colaborativo de proyectos R:
GitLens: Proporciona anotaciones de atribución en línea, un amplio historial de código y conocimientos sobre el repositorio directamente en su código R.Git Graph: Ofrece gestión visual de ramas, visualización intuitiva del historial de confirmaciones y navegación más sencilla a través de repositorios Git.
Extensiones de gestión y visualización de archivos
Simplifica tu flujo de trabajo con capacidades mejoradas de visualización y edición de archivos directamente en VSCode:
vscode-pdf: previsualice documentos PDF sin salir de VSCode.Editar CSV: Visualización y edición intuitiva de archivos CSV, útil para inspeccionar conjuntos de datos rápidamente.Compareity select-compare-tabs: Compare archivos sin esfuerzo, uno al lado del otro.
Vista previa en vivo: vistas previas en tiempo real de HTML y R Markdown
Con la extensión Live Preview, previsualiza instantáneamente documentos HTML y R Markdown renderizados directamente en VSCode, proporcionando información inmediata sobre los cambios.
- Especialmente útil para informes y presentaciones interactivos de R Markdown.

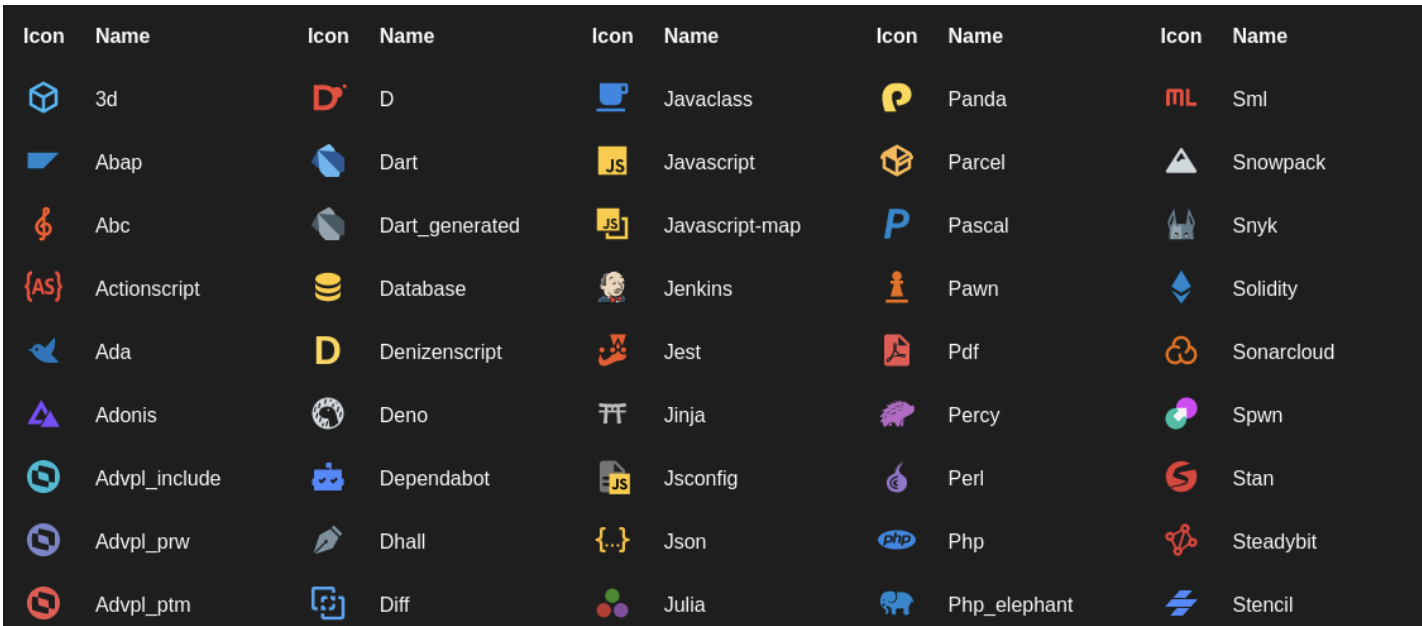
Live PreviewTema de iconos Material: Organización intuitiva del espacio de trabajo
Mejore la claridad visual y la navegación por los archivos utilizando el Tema Material Icon:
- Iconos específicos de archivos: Identifique rápidamente scripts R, archivos Markdown, CSV y más.
- Iconos de carpeta sensibles al contexto: los iconos se adaptan automáticamente en función de los nombres de las carpetas (por ejemplo, carpetas de origen, conjuntos de datos).
- Actívalo a través de la paleta de comandos (Ctrl+Mayús+P o Cmd+Mayús+P) seleccionando Preferencias: Tema de iconos de archivos.

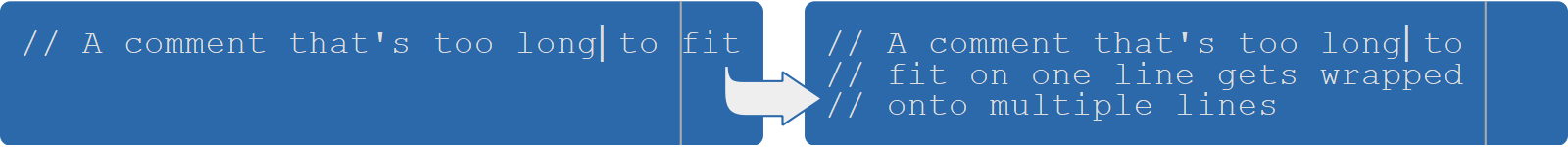
Rewrap: documentación limpia de funciones de R
Utiliza la extensión Rewrap para formatear y ajustar correctamente los comentarios de la documentación de funciones a una longitud de línea coherente, mejorando la legibilidad y la mantenibilidad de tu código R:
- Atajos de teclado predeterminados:
- Windows/Linux:
Alt + Q - macOS:
Option + Q
- Windows/Linux:

Extensiones útiles adicionales
Estas son otras extensiones útiles para su flujo de trabajo R:
- Bracket Pair Colorizer: Visualice claramente los corchetes coincidentes en su código.
- Mejores comentarios: Resalta los comentarios en diferentes estilos para una mejor legibilidad y anotación.
Optimice aún más su espacio de trabajo explorando nuestra guía sobre configuraciones recomendadas de VSCode para R.
Toques finales y pruebas
Una vez que hayas instalado y configurado estas extensiones, prueba tu entorno VSCode R mejorado. Abra scripts R existentes o inicie un nuevo proyecto para asegurarse de que todo funciona a la perfección y de que su experiencia de desarrollo ha mejorado notablemente.
Conclusión
La integración de estas potentes extensiones de VSCode en su configuración de programación R transforma VSCode en un IDE robusto y rico en funciones, diseñado específicamente para desarrolladores de R. Con una depuración mejorada, un manejo eficiente de archivos, flujos de trabajo de Git optimizados y vistas previas en tiempo real, su productividad y disfrute en la codificación de R aumentarán significativamente.
Referencias y lecturas adicionales
Explorar más artículos
Aquí hay más artículos de la misma categoría para ayudarte a profundizar en el tema.
Reutilización
Cómo citar
@online{kassambara2025,
author = {Kassambara, Alboukadel},
title = {Mejore la Programación en R con las Mejores Extensiones de
VSCode},
date = {2025-03-23},
url = {https://www.datanovia.com/es/learn/tools/r-in-vscode/recommended-vscode-extensions-for-r-programming.html},
langid = {es}
}
