Introduction
Visual Studio Code (VSCode) associé à R fournit un environnement puissant et interactif pour une analyse efficace des données et une visualisation convaincante. Dans ce guide, vous apprendrez à effectuer des manipulations de données avancées avec tidyverse, à visualiser des données avec ggplot2, et à explorer interactivement des visualisations directement dans VSCode.

Analyse efficace des données dans VSCode pour R
L’environnement intégré de VSCode facilite le chargement, la transformation et l’analyse des données grâce à des flux de travail intuitifs et à un retour d’information immédiat.
ÉTAPE 1 : Chargement des données
Chargez et visualisez vos données de manière fluide dans VSCode:
Chargement de fichiers CSV:
# Créer et charger un fichier CSV d'exemple dir.create("data", showWarnings = FALSE) readr::write_csv(iris, "data/iris.csv") data <- readr::read_csv("data/iris.csv")Visualisation interactive de données:
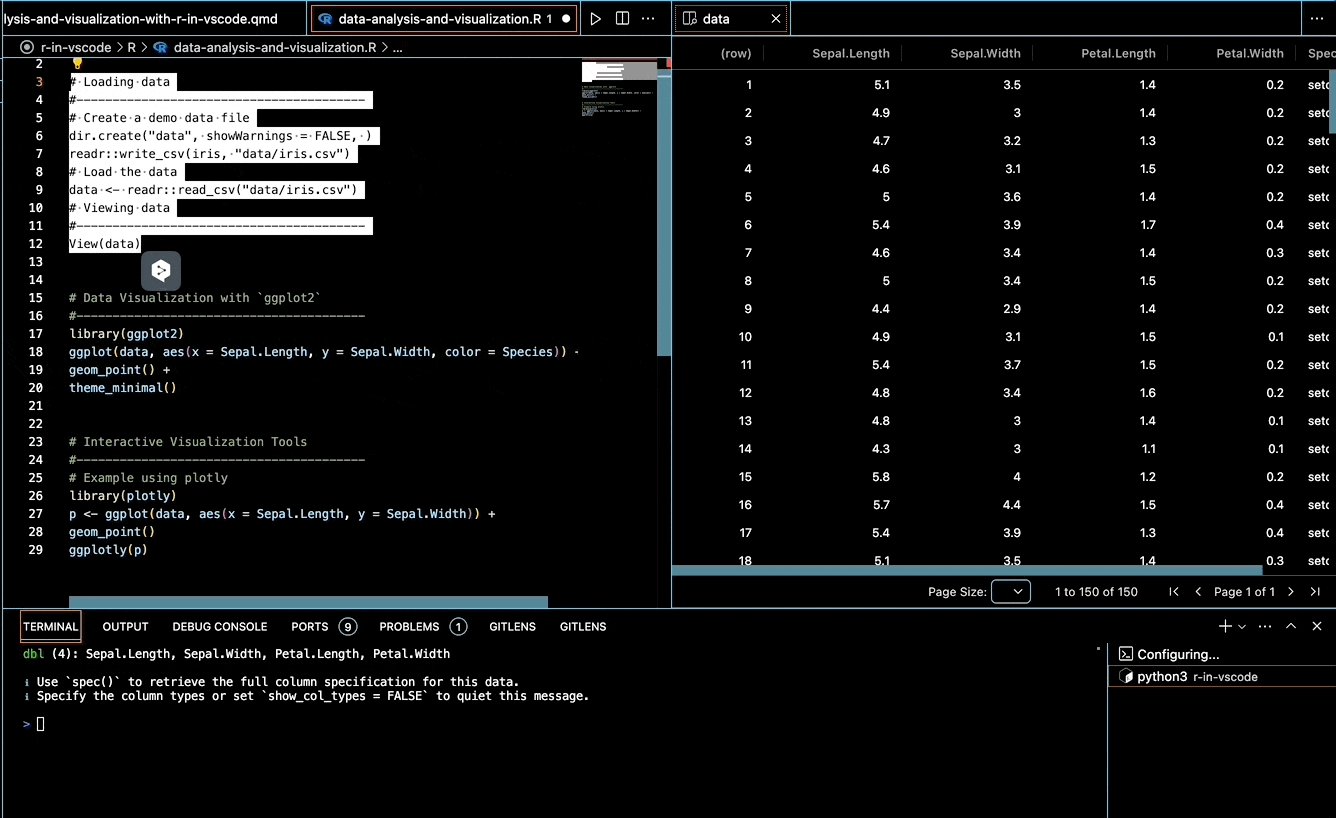
Inspectez vos données de manière interactive en utilisant le viewer intégré:
View(data)
ÉTAPE 2 : Traitement des données avec Tidyverse en VSCode
Exploiter le puissant écosystème tidyverse pour une manipulation efficace des données:
Filtrage et transformation des données:
library(dplyr) filtered_data <- data %>% filter(Sepal.Length > 5) %>% mutate(Sepal.Ratio = Sepal.Length / Sepal.Width)Chaînage de commandes efficace avec Pipes:
Rationalisez vos transformations de données en utilisant l’opérateur
%>%, supporté de manière fluide dans VSCode pour une exécution interactive.
Visualisation avancée des données avec ggplot2 en VSCode
Créez des visualisations informatives directement dans votre environnement VSCode en utilisant ggplot2:
ÉTAPE 1 : Créer des visualisations convaincantes
Produire des visualisations claires et attrayantes de manière interactive:
****Graphes de base des graphiques de nuage de points**:
library(ggplot2) ggplot(data, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) + geom_point()Représentation graphique interactive avec httpgd:
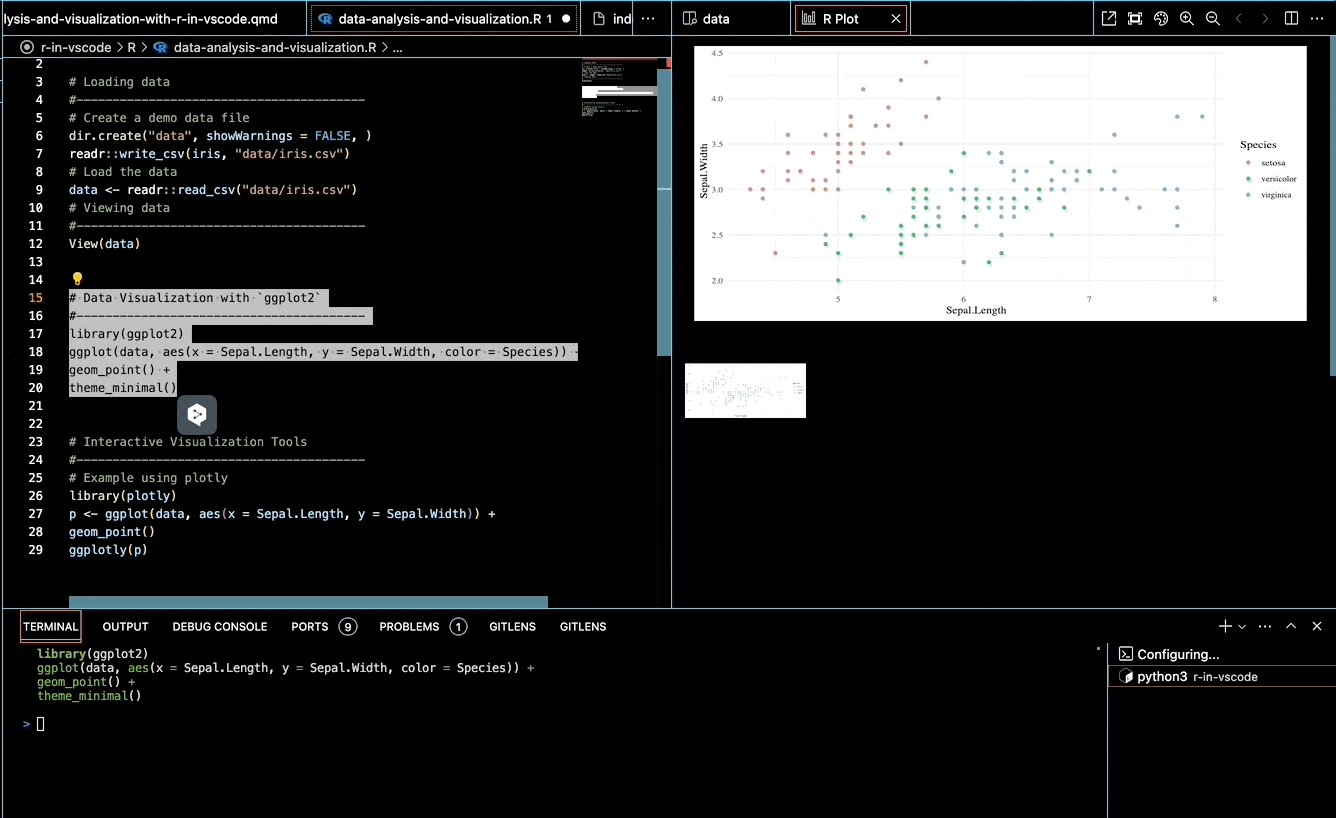
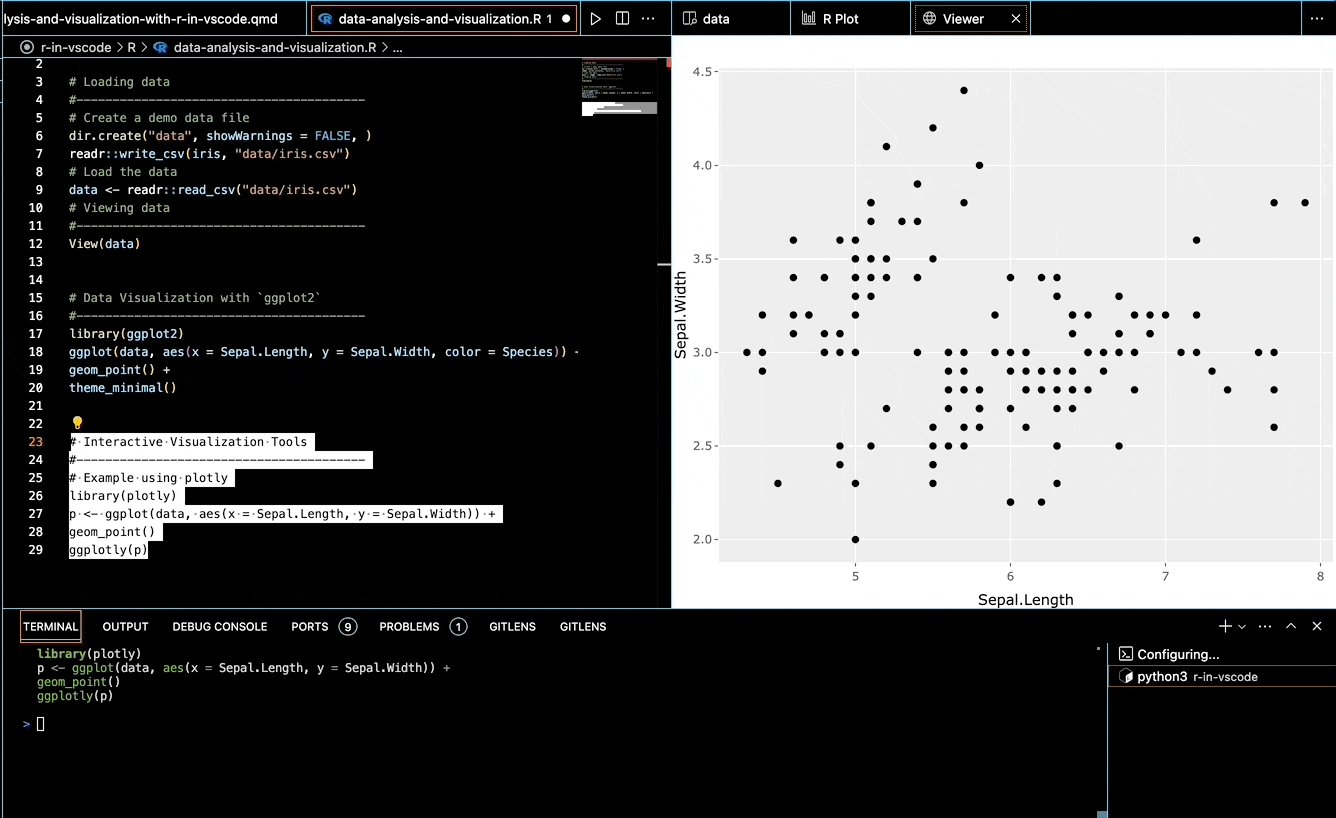
Permettre une visualisation dynamique et interactive des graphiques:
install.packages("httpgd") library(httpgd) httpgd::hgd() options(device = httpgd::hgd)Les graphiques apparaissent de manière interactive dans la viewer de VSCode, facilitant ainsi l’exploration des données.

Viewer de graphiques
ÉTAPE 2 : Personnaliser les visualisations pour un impact maximal
Améliorer les graphiques pour plus de clarté et de visualisation:
Titres, étiquettes et thèmes:
ggplot(data, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) + geom_point() + labs(title = "Sepal Length vs Width", x = "Sepal Length (cm)", y = "Sepal Width (cm)") + theme_minimal()Faire ggplot pour plus de clarté:
Utilisez
facet_wrap()pour analyser clairement les sous-ensembles:ggplot(data, aes(x = Sepal.Length, y = Sepal.Width)) + geom_point() + facet_wrap(~ Species)
Outils de visualisation interactive en VSCode
Au-delà des visualisations statiques, améliorez votre analyse de données avec des outils interactifs:
Interactive Plot Viewer : Tirez parti du visualiseur de graphiques interactif intégré à VSCode pour explorer dynamiquement avec
httpgd.Widgets interactifs (Plotly, Shiny):
Intégrer des outils de visualisation interactifs avancés directement dans VSCode:
library(plotly) p <- ggplot(data, aes(x = Sepal.Length, y = Sepal.Width, color = Species)) + geom_point() ggplotly(p)
Déboguer et explorer les données de manière interactive
Déboguer, explorer et analyser efficacement les données en temps réel:
- Débogage avec VSCode : En utilisant des points d’arrêt et un débogage interactif (voir la configuration détaillée ici).
- Gestion de l’espace de travail et des packages : Gérez efficacement votre espace de travail R et vos packages dans la barre latérale de VSCode.
En savoir plus sur la programmation interactive dans VSCode.
Conclusion
La combinaison de VSCode avec R, tidyverse, ggplot2, et des outils de visualisation interactifs transforme votre flux de travail d’analyse de données. Les capacités de programmation interactive, la visualisation dynamique avec httpgd et les fonctions de débogage avancées font de VSCode un environnement puissant pour une exploration efficace des données, une analyse perspicace et une visualisation des données percutante.
Références et lectures complémentaires
- Configurer votre environnement R en VSCode
- Programmation R interactive et exécution de code dans VSCode
- Configurations VSCode recommandées pour R
- Maîtriser le service de langage R dans le VSCode
- Documentation officielle de tidyverse
- ggplot2 Documentation officielle
- Graphiques interactifs httpgd pour R
Explorer d’autres articles
Voici d’autres articles de la même catégorie pour vous aider à approfondir le sujet.
Réutilisation
Citation
@online{kassambara2025,
author = {Kassambara, Alboukadel},
title = {Maîtriser Analyse et Visualisation de Données avec R dans
VSCode},
date = {2025-03-23},
url = {https://www.datanovia.com/fr/learn/tools/r-in-vscode/data-analysis-and-visualization-with-r-in-vscode.html},
langid = {fr}
}
