3 Configurations Recommandées de VSCode pour R
configurations R dans VSCode pour R, les meilleurs configurateurs de VSCode pour R, Programmation R dans VSCode, linting du code R, formatage du code R dans VSCode
3.1 Introduction
Ce chapitre se concentre sur les configurations recommandées pour vous aider à tirer le meilleur parti de votre expérience de développement R dans VSCode. Des raccourcis essentiels aux options de personnalisation avancées, ces configurations amélioreront la productivité, maintiendront la cohérence du code et créeront un environnement de développement plus efficace.
3.2 Raccourcis clavier
La programmation R dans VSCode fournit des raccourcis puissants qui peuvent rendre la programmation R plus efficace. En utilisant les raccourcis les plus utilisés pour le développement de R:
- Insérer un morceau de code (Quarto) : Appuyez sur
Ctrl + Shift + I(Windows/Linux) ouCmd + Shift + I(Mac) pour insérer un morceau de code dans un fichier.qmd. - Exécuter le code R : Utilisez
Ctrl + Enter(Windows/Linux) ouCmd + Enter(Mac) pour exécuter la ligne ou la sélection courante dans le terminal R. - Aller à la définition : Aller à la définition** : naviguer rapidement vers la définition d’une fonction en appuyant sur la touche
F12orCtrl + Click. - Rechercher et remplacer : Utilisez
Ctrl + Fpour rechercher du texte etCtrl + Hpour remplacer du texte dans votre script.
3.3 Personnalisation de l’espace de travail
Pour les utilisateurs qui souhaitent améliorer leur expérience de développement au-delà de la configuration initiale, plusieurs personnalisations sont disponibles pour rendre l’environnement plus similaire à des éditeurs comme RStudio. Ici, nous explorons les options de personnalisation avancées pour affiner votre environnement de codage.
3.3.1 Analyse du code
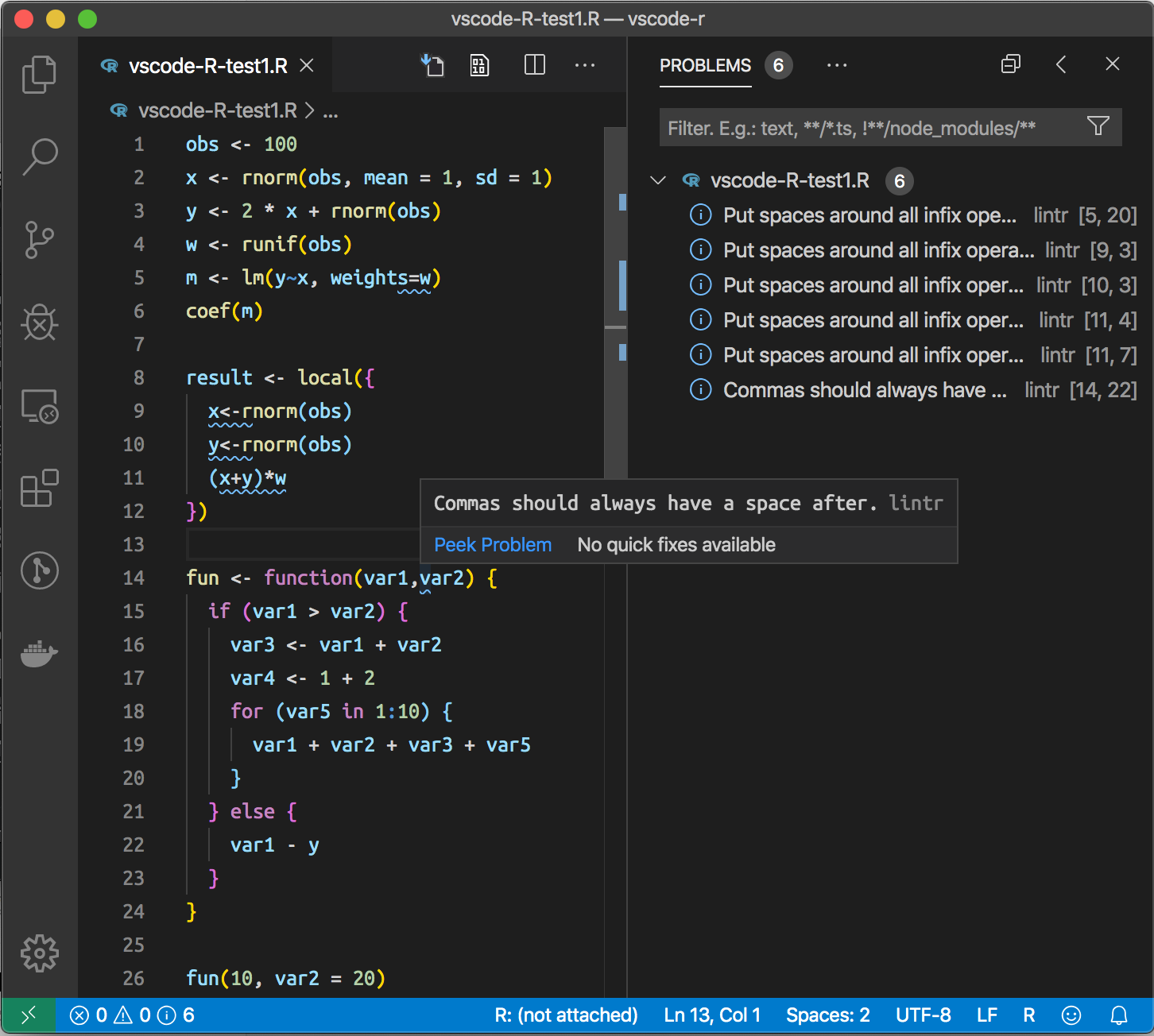
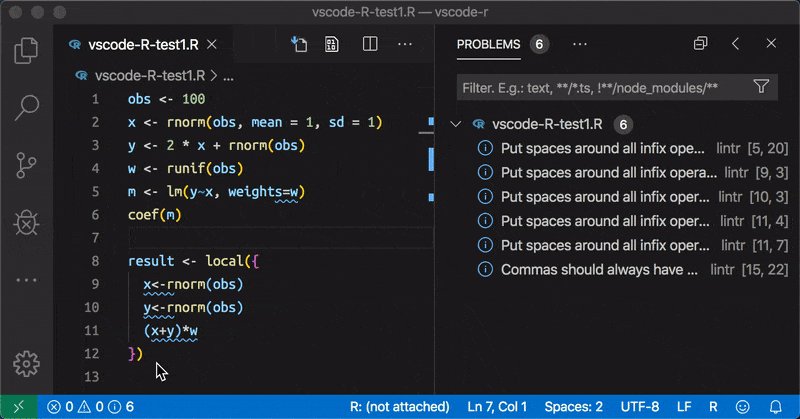
Linting ou diagnostic de code est le processus d’analyse du code à la recherche d’erreurs potentielles. VSCode supporte le linting pour les scripts R en utilisant le package lintr, qui vérifie l’adhésion au tidyverse style guide.

Pour activer le linting, installez l’addin lintr package and add the following lines to your VSCode settings.json:
{
"r.lsp.diagnostics": true
}Personnaliser le comportement de la recherche : Vous pouvez personnaliser le comportement de la recherche de points en éditant les paramètres globaux de la recherche de points lintr config file at ~/.lintr, or a project-specific config file at ${workspaceFolder}/.lintr.
Configuration recommandée : La configuration suivante commence avec les [linters par défaut] (https://lintr.r-lib.org/reference/default_linters.html) et modifie certains paramètres pour mieux s’adapter aux flux de travail courants.
Contenu du fichier ~/.lintr:
# La longueur de ligne par défaut (80) est changée en 120
linters: linters_with_defaults(
line_length_linter(120),
object_usage_linter = NULL,
commented_code_linter = NULL
)Cette configuration désactive commented_code_linter et object_usage_linter pour réduire les faux positifs dans certains scénarios.
3.3.2 Formatage du code
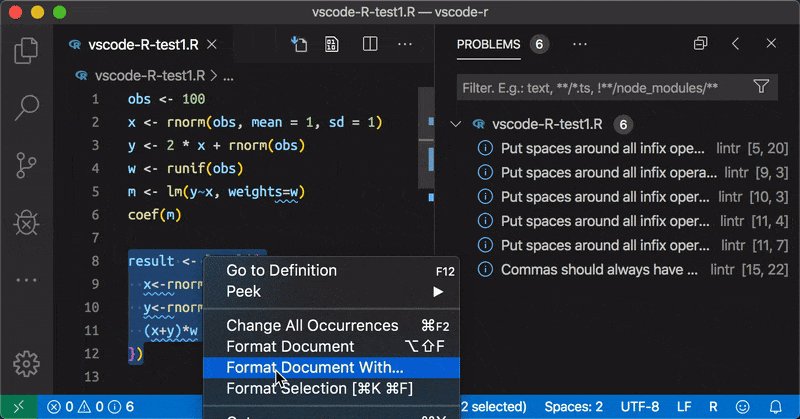
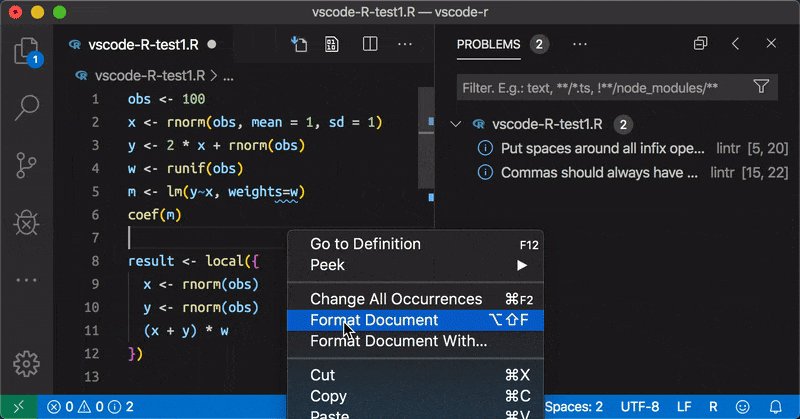
L’analyse du code est complétée par le package styler, qui restyle automatiquement le code pour le rendre plus lisible et plus cohérent. Pour activer le formatage du code pour les scripts R dans VSCode, installez l’option « Formatage du document » styler package and add these lines to settings.json:
{
"[r]": {
"editor.defaultFormatter": "REditorSupport.r",
"editor.formatOnSave": true
},
"[rmd]": {
"editor.defaultFormatter": "REditorSupport.r",
"editor.formatOnSave": true
}
}Configurer editor.formatOnSave à true formatera automatiquement le code lorsque vous enregistrez le fichier, mais cela peut être lent pour les gros scripts. Si nécessaire, désactivez cette fonctionnalité et utilisez manuellement Format Document.

3.3.3 Sélection du code
Pour améliorer la sélection de texte pour les fichiers R, en particulier pour les variables avec des points (par ex, names.like.this), modify VSCode’s settings by adding this snippet to your settings.json:
"[r]": {
"editor.wordSeparators": "`~!@#%$^&*()-=+[{]}\\|;:'\",<>/?"
}Cette option supprime le point (.) de la liste des séparateurs de mots, ce qui rend plus facile la sélection de noms de variables complets.
3.3.4 Envoi de code au terminal R
Pour rendre l’envoi de code au terminal R plus facile, ajoutez les lignes suivantes à votre fichier VSCode settings.json:
{
"r.alwaysUseActiveTerminal": true,
"r.bracketedPaste": true,
"r.sessionWatcher": true
}r.alwaysUseActiveTerminal: Assure que le code est toujours envoyé au terminal actif, ce qui est utile lorsque vous travaillez avec plusieurs sessions R.r.bracketedPaste: Facilite le transfert de gros morceaux de code en distinguant le texte collé du texte dactylographié.r.sessionWatcher: S’attache automatiquement à la session R lorsqu’un nouveau terminal R est créé, ce qui permet une meilleure intégration.

3.3.5 Configurer le profil R
Le fichier .Rprofile est utilisé pour configurer les nouvelles sessions R. Pour configurer le profil R dans VSCode, ajoutez les lignes suivantes à votre fichier .Rprofile .Rprofile:
# # Paramètres de l'observateur de session R.
# Voir plus de détails: https://github.com/REditorSupport/vscode-R/wiki/R-Session-watcher
# source: https://renkun.me/2020/04/14/writing-r-in-vscode-working-with-multiple-r-sessions/
if (interactive() && Sys.getenv("RSTUDIO") == "") {
Sys.setenv(TERM_PROGRAM = "vscode")
source(file.path(Sys.getenv(
if (.Platform$OS.type == "windows") "USERPROFILE" else "HOME"
), ".vscode-R", "init.R"))
}
# Configurer l'observateur de graphiques
# Source: https://github.com/REditorSupport/vscode-R/wiki/Plot-viewer#svg-in-httpgd-webpage
if (interactive() && Sys.getenv("TERM_PROGRAM") == "vscode") {
if ("httpgd" %in% .packages(all.available = TRUE)) {
options(vsc.plot = FALSE)
options(device = function(...) {
httpgd::hgd(silent = TRUE)
.vsc.browser(httpgd::hgd_url(history = FALSE), viewer = "Beside")
})
}
}
# Activation du support de l'addin Rstudio
# Source: https://github.com/REditorSupport/vscode-R/wiki/RStudio-addin-support
options(vsc.rstudioapi = TRUE)3.4 Conclusion
En appliquant ces configurations recommandées, vous pouvez créer un environnement hautement optimisé pour la programmation R dans VSCode. Que vous cherchiez à améliorer la productivité, à maintenir un formatage cohérent ou à renforcer l’intégration, ces configurations amélioreront significativement votre expérience de développement R.