4 Les Meilleures Extensions de VSCode pour la Programmation R
Les meilleures extensions VSCode pour R, extensions de R, GitLens pour les projets R, Lentille d’erreur pour R, Outils VSCode pour la Programmation R dans VSCode
4.1 Introduction
Dans les chapitres précédents, nous avons discuté des outils essentiels pour configurer votre environnement R dans VSCode (Chapitre 2), ainsi que les configurations recommandées pour optimiser votre flux de travail de développement R (Chapitre 3). Dans ce chapitre, nous allons explorer les meilleures extensions pour améliorer votre expérience de programmation R dans VSCode.
4.2 Améliorer le flux de travail avec des extensions
Les extensions VSCode peuvent améliorer significativement votre flux de travail et rendre le développement de scripts R plus efficace.
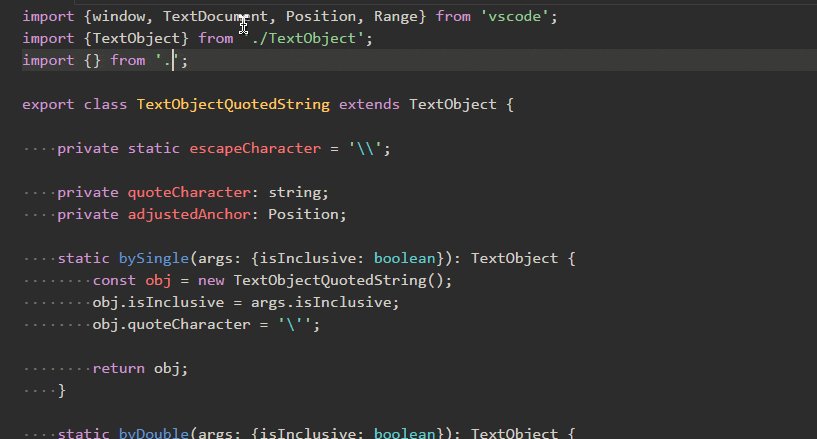
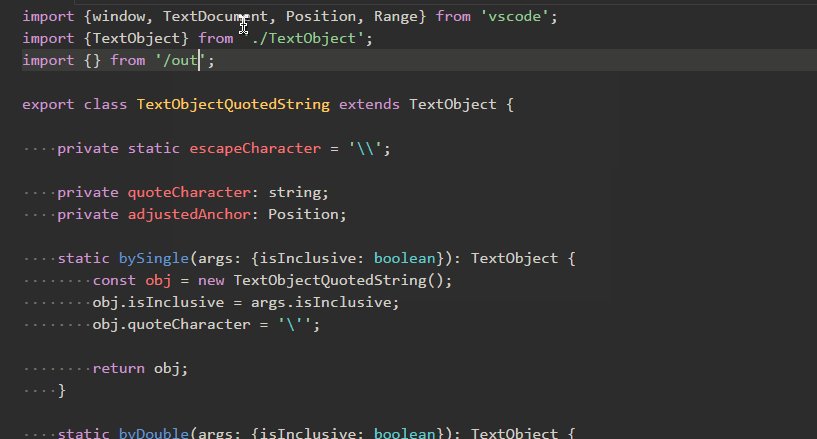
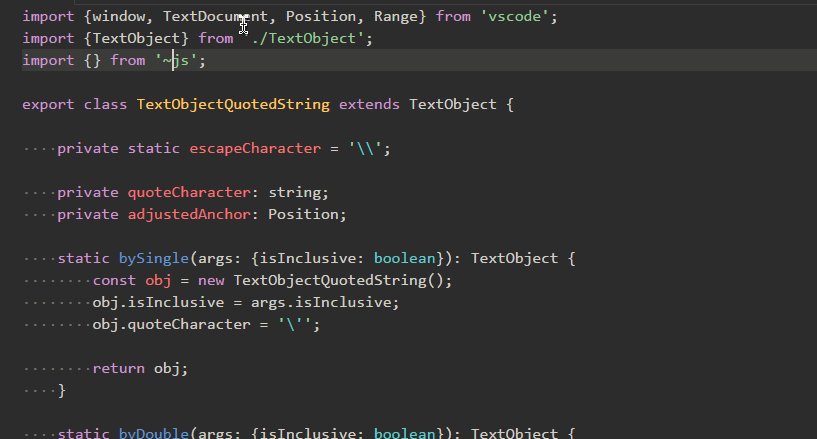
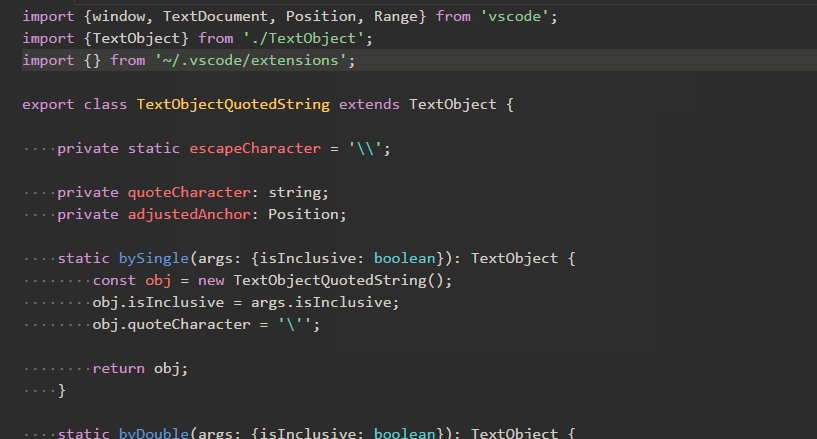
4.2.1 Autocomplétion du chemin d’accès
Autocomplétion du chemin d’accès simplifie la saisie des chemins d’accès aux fichiers en les complétant automatiquement. Ajoutez cette configuration à votre settings.json:
"path-autocomplete.pathMappings": {
"/": "/",
"./": "${folder}"
}Ceci permet d’insérer rapidement des chemins de fichiers en les complétant automatiquement au fur et à mesure que vous les tapez.

4.2.2 Lentille d’erreur
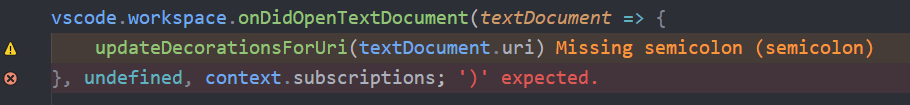
Améliorez votre expérience de codage en utilisant l’extension Lentille d’erreur lintr. Lentille d'erreur améliore la visibilité des erreurs en mettant en évidence les problèmes directement dans votre code, ce qui accélère le débogage et garantit le respect des meilleures pratiques de codage.

4.2.3 Gestion et visualisation des fichiers
- Visualisation de PDF : Utilisez vscode-pdf pour afficher des fichiers PDF directement dans VSCode.
- Visualisation et édition de fichiers CSV : [Elément A] (https://marketplace.visualstudio.com/items?itemName=janisdd.vscode-edit-csv) fournit une interface intuitive pour travailler avec des fichiers CSV.
- Comparaison de fichiers : Des éléments comme Compareit et select-compare-tabs permettent de comparer des fichiers côte à côte.
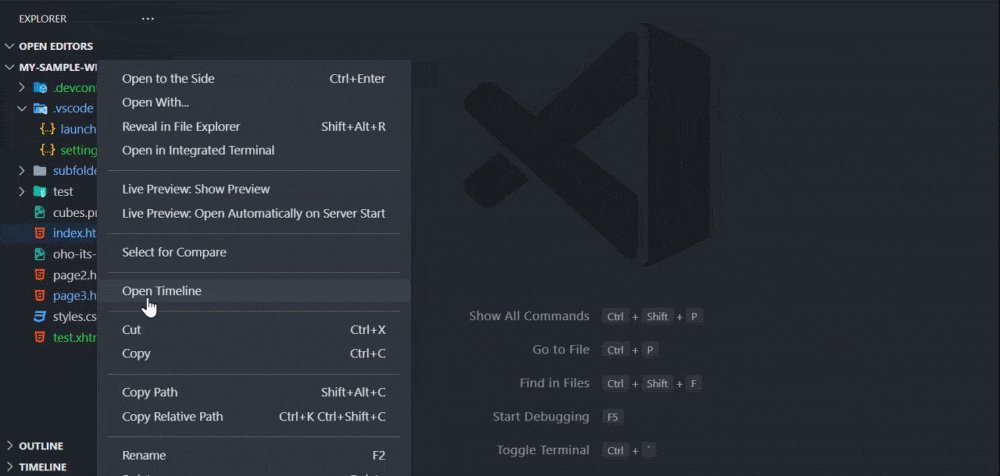
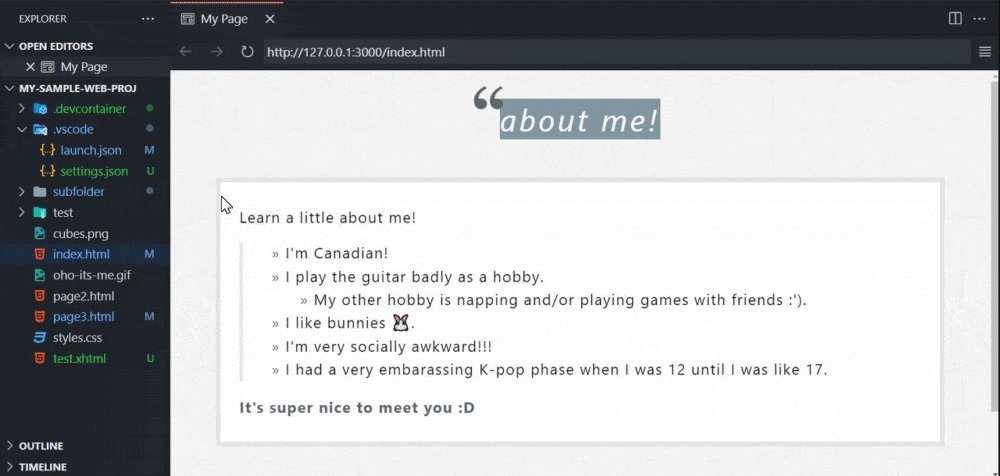
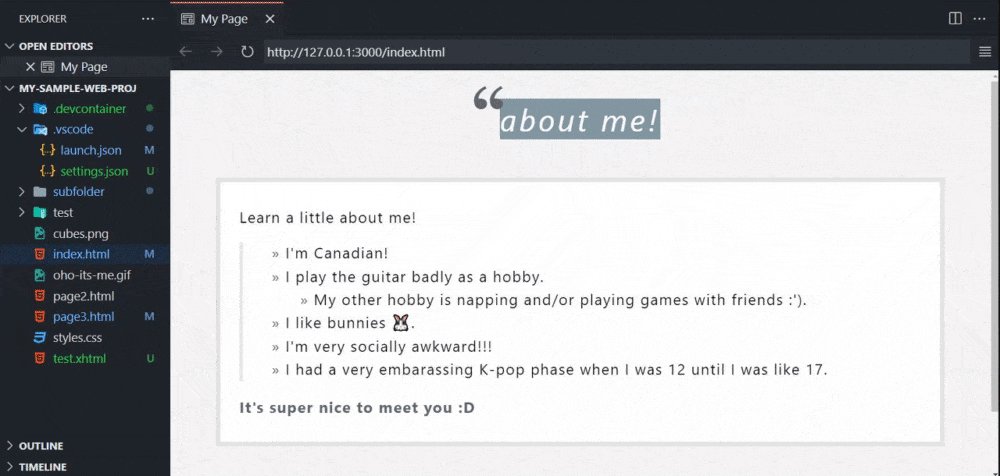
4.2.4 Prévisualisation en direct des fichiers HTML
L’extension Aperçu en direct dans VSCode fournit un moyen efficace de servir et de rafraîchir automatiquement les fichiers HTML, ce qui est particulièrement utile lorsque vous travaillez avec des documents R Markdown rendus. Lorsque vous modifiez vos fichiers HTML, l’aperçu se met à jour en temps réel, offrant une vue immédiate de vos changements.

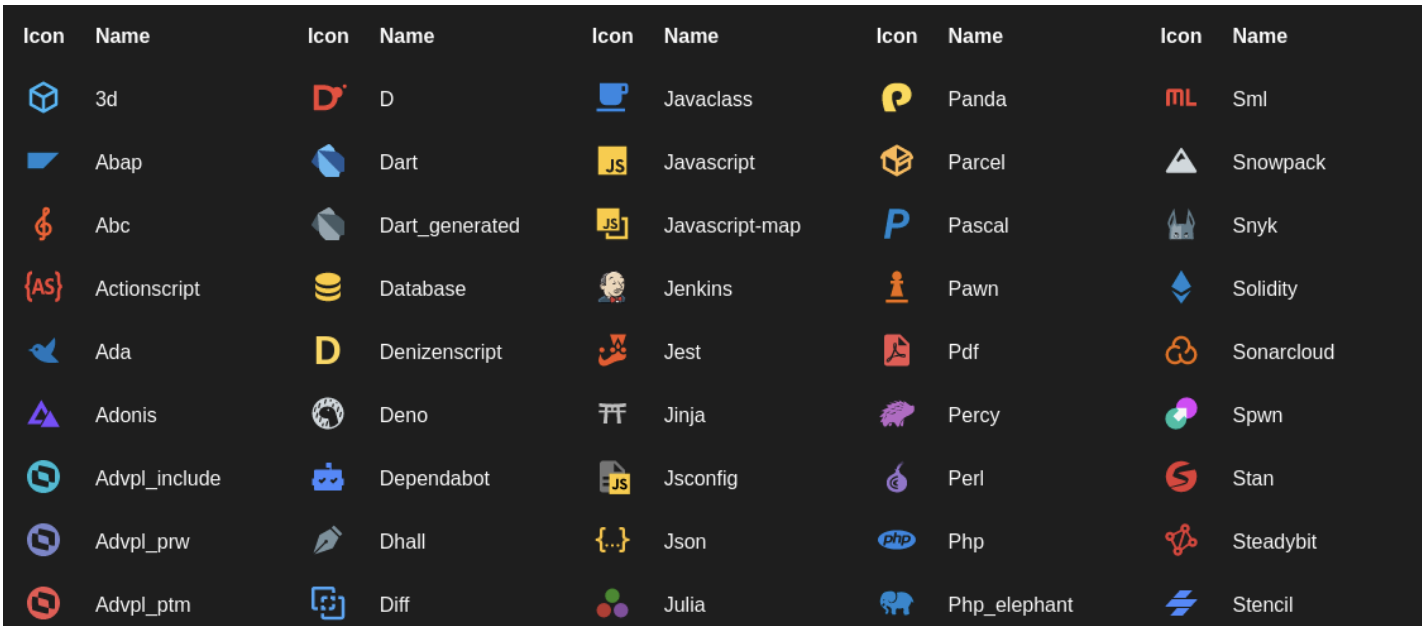
4.2.5 Embellissez votre espace de travail avec des icônes de fichiers et de dossiers
Pour améliorer l’organisation visuelle de votre espace de travail VSCode, pensez à utiliser le Material Icon Theme. Cette extension améliore la visualisation en ajoutant des icônes esthétiques pour les différents types de fichiers et dossiers, ce qui rend la navigation plus intuitive.
Le thème Material Icon offre:
- Icônes sensibles au contexte : Icônes qui s’adaptent en fonction du type de contenu, comme les scripts R, les fichiers Markdown, etc.
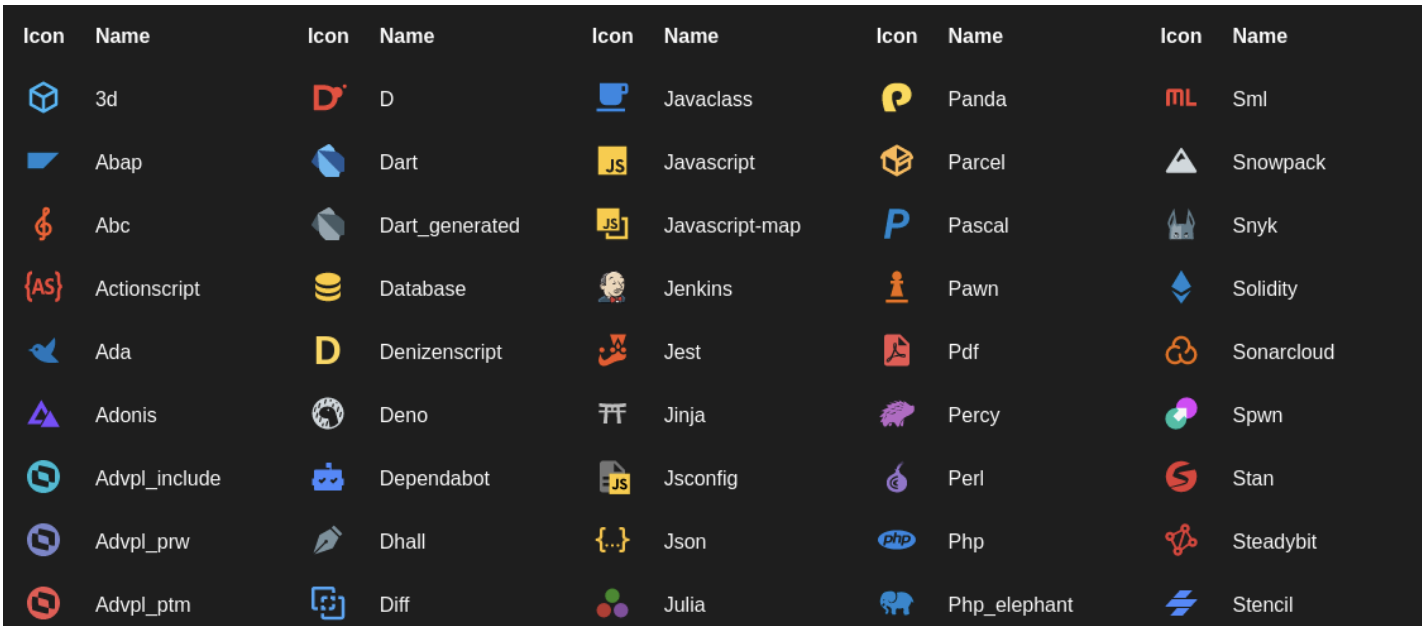
- Icônes de dossier personnalisables : Les icônes changent automatiquement en fonction des noms de dossiers, ce qui permet d’indiquer leur fonction, comme ‘src’ pour les fichiers source.
- Personnalisation facile : Pour changer de thème, ouvrez la palette de commandes (
Ctrl+Shift+PouCmd+Shift+P), sélectionnez ’Preferences : Thème d’icônes de fichiers » et choisissez »Thème d’icônes matérielles. - Cohérence esthétique : suit les principes du Material Design pour une apparence propre et cohérente qui complète les différents thèmes de couleurs dans VSCode.
En incorporant le thème Material Icon, vous pouvez créer un environnement de développement plus organisé et visuellement attrayant, faisant du codage dans VSCode une expérience efficace et agréable.
Les extensions VSCode peuvent améliorer significativement votre flux de travail et rendre le développement de scripts R plus efficace.
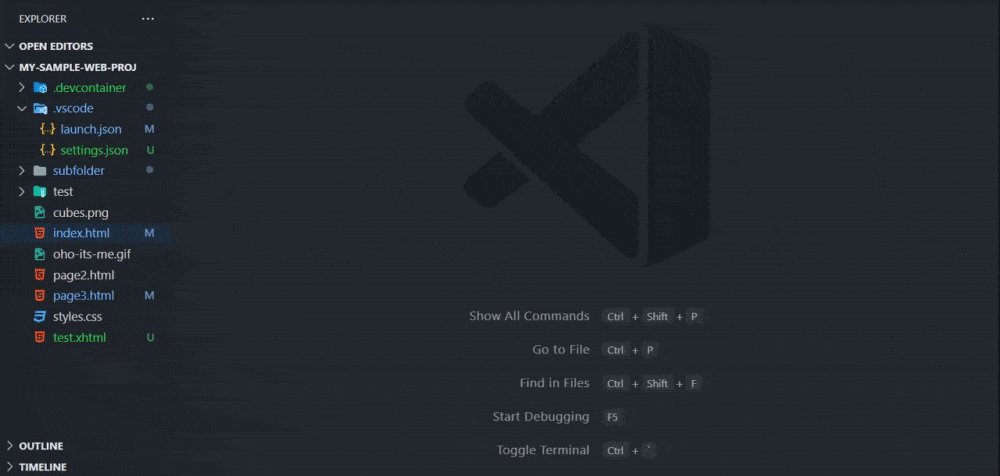
Exemple d’icônes:

Exemple d’icônes de dossiers:

4.2.6 Rationaliser votre flux de travail Git
Utiliser des extensions comme GitLens et Git Graph pour gérer le contrôle de version directement dans VSCode, en améliorant la productivité et en rendant la gestion de Git plus intuitive.
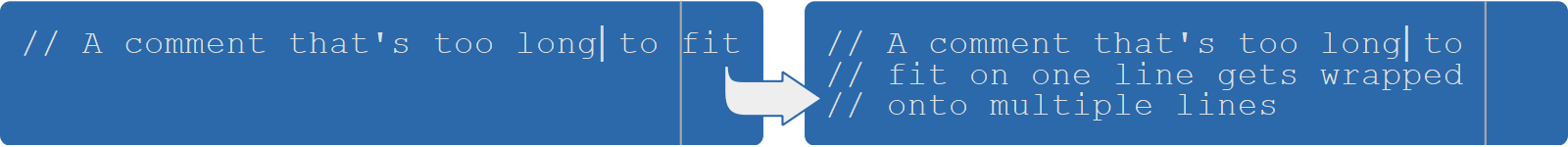
4.2.7 Documentation de la fonction R Rewrap
Vous pouvez utiliser l’extension Rewrap pour formater et envelopper du texte comme de la documentation de fonction à une longueur de ligne configurée, assurant ainsi une lisibilité cohérente dans vos scripts R.
Liaison clavier par défaut : ‘Alt+Q’ (Windows), ‘Option+Q’ (macOS).
Les caractéristiques principales incluent:
- Reformater les blocs de commentaires dans plusieurs langues avec des paramètres personnalisables.
- Permettre le reformatage de lignes sélectionnées, de plusieurs commentaires ou de documents entiers.
- Prise en charge des commentaires
Roxygendans les scripts R.

4.3 Touches finales et tests
Une fois les extensions et les configurations configurées, il est temps de tester votre environnement R. Essayez de créer un nouveau script R ou ouvrez un projet existant pour explorer les fonctionnalités de votre environnement R nouvellement configuré dans VSCode.
4.4 Conclusion
En intégrant ces extensions VSCode, vous pouvez améliorer significativement votre expérience de la programmation R. Ces outils permettent de transformer VSCode en un puissant IDE pour R. L’installation et la configuration de ces extensions augmenteront votre productivité et rendront vos projets R plus agréables à travailler.