Code
plot(1:10)
This resource is designed to help you leverage the powerful features of Quarto to enhance your HTML documents.
You will learn:
lightboxes, tabbed content, and comments to engage your audience.This guide will improve your ability to create sophisticated HTML documents, well-organized web pages that stand out in terms of both functionality and aesthetics.
Use the html format to create HTML output:
---
title: "My document"
format:
html:
# Table of contents
1 toc: true
2 toc-depth: 3
3 toc-expand: 1
4 toc-title: Contents
# Section numbering
5 number-sections: true
6 css: styles.css
---Make a tabset with ::: {.panel-tabset} in markdown. Each heading inside becomes a tab. Example:
::: {.panel-tabset}
## R
``` {.r}
get_sum <- function(a, b) {
a + b
}
```
## Python
``` {.python}
def get_sum(a, b):
return a + b
```
:::Output:
Use group for tabsets with the same tab names to sync their selection across the group.
Create an entirely self-contained HTML document with embedded resources (images, CSS style sheets, JavaScript, Mathajax etc.):
This will produce a standalone HTML file with no external dependencies.
External links are links that don’t target the current site.
To customize the appearance and behavior of external links, use the following options:
format:
html:
1 link-external-icon: true
2 link-external-newwindow: true
3 link-external-filter: '^(?:http:|https:)\/\/www\.quarto\.org\/custom'true to show an icon next to the link to indicate that it’s external (e.g. external).
true to open external links in a new browser window or tab (rather than navigating the current tab).
^(?:http:|https:)\/\/www\.quarto\.org\/custom will treat links that start with http://www.quarto.org as internal links (and others will be considered external).
Specify that an individual link is external and should open in a new tab:
Enable Giscus comments stored in a GitHub repo’s ‘Discussions’:
Requirements for repo:
See Giscus documentation for setup and additional options.
Disable comments for a specific page :
If you want to include additional content in your document from another file, you can use the include-in-* options:
| Option for Include | Description |
|---|---|
include-in-header |
Include contents of file at the end of the header. This can be used, for example, to include special CSS or JavaScript in HTML documents or to inject commands into the LaTeX preamble. |
include-before-body |
Include contents of file at the beginning of the document body (e.g. after the <body> tag in HTML, or the \begin{document} command in LaTeX). This can be used to include navigation bars or banners in HTML documents. |
include-after-body |
Include contents of file at the end of the document body (before the </body> tag in HTML, or the \end{document} command in LaTeX). |
You can specify a single file or multiple files for each of these options directly, or use the file: subkey. To include raw content in the YAML header, use the text subkey. When using text:, add the | character after text: to indicate that the value is a multi-line string. If you omit file: or text:, Quarto assumes you are providing a file.
Example:
Hide executable code in documents with echo: false in execute options:
Override this option for individual code blocks as needed:
Code block options go in a comment at the top, marked with #|.
Hide code by default with code-fold; Click Code to view.
Set code-fold: true and customize summary text (default is ‘Code’):
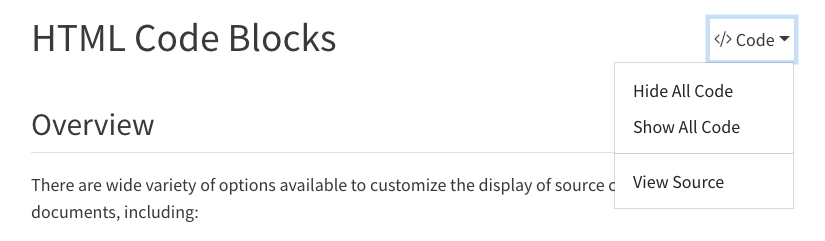
Activate a Code menu in the document header with code-tools: true :
With folded code blocks, the Code menu offers options to show/hide code and view full source.

See code annotation
See how to include executable code blocks.
To include non-executable code blocks for documentation, wrap the language (e.g. python, r, etc.) in double curly braces rather than one. For example:
Will be output into the document as:
If you want to show an example with multiple code blocks and other markdown, just enclose the entire example in 4 backticks (e.g. ````) and use the two curly brace syntax for code blocks within. For example:
See Quarto HTML Themes documentation.
Click on an image to view it’s zoomed version:
Applying Lightbox to Specific Images:
Group images into a ‘gallery’:
{group="my-gallery"}
{group="my-gallery"}
{group="my-gallery"}Using lightbox with computational cells: